










Категория: Бланки/Образцы
Ситуация — вы подготовили проект, цели и задачи, деньги на реализацию, и есть исполнитель, который должен все сделать. Вы как заказчик объясняете это исполнителю — ведь иначе он не поймет, что именно вам нужно. В этом помогает техническое задание на создание сайта — документ, в который вносится информация по проекту.
Итак, ТЗ на разработку сайта нужно, чтобы:
Только совместная кропотливая работа способна дать хорошие результаты — ни один, даже самый грамотный и опытный разработчик не знает ваш проект так, как знаете его вы. Тем более, он не в курсе, что именно вы хотите получить в итоге (а пожелания заказчиков в рамках аналогичных проектов часто очень сильно различаются). Техническое задание на разработку сайта позволяет сторонам договариваться, обозначает ключевые моменты и является главным вектором в работе исполнителя. Но учтите, что грамотный разработчик должен использовать его как основу, а не слепо следовать указаниям — ведь, возможно, в каких-то моментах он разбирается немного лучше вас.
 Суть технического задания
Суть технического задания
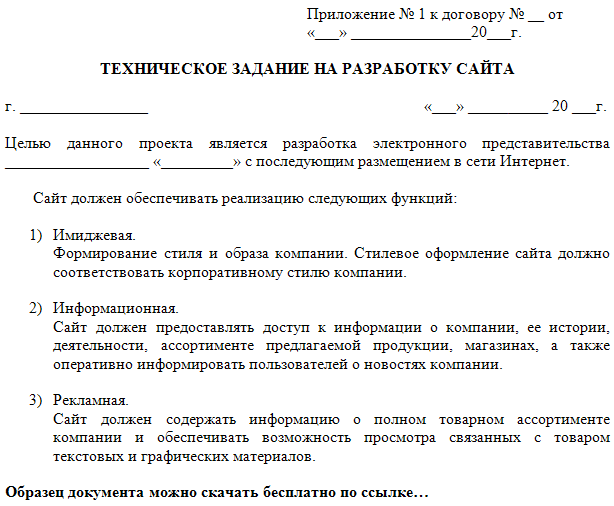
Если вы планируете заказывать создание сайта техническое задание должно быть оформлено строго по форме — обычно все компании (и «КайКом» не исключение) сами предлагают клиенту заполнить бланк. Ваша задача — донести суть проекта разработчика так, как ее видите вы. Делать это можно в свободной форме или строго по плану — как вам удобнее (посмотрите пример ТЗ на разработку сайта ). Что касается объема, то чем больше страниц — тем больше информации, и это плюс.
Техзадание на разработку сайта содержит следующие сведения:
Если вам неясно, как его составлять, посмотрите любой пример технического задания на разработку сайта. Строгие требования к заказчику в этом отношении не предъявляются, но сделать все правильно — только в ваших интересах.
Разработку проектов под ключ в Москве осуществляет студия «КайКом». Если вы хотите доверить реализацию своей задумки профессионалам, составляйте ТЗ на создание сайта и отправляйте запрос.
2.1. Создать и разместить в сети Интернет веб-ресурс «________________», установить программное обеспечение, систему администрирования, наполнить ресурс информацией, обеспечить бесперебойность работы и безопасность ресурса, развивать ресурс для привлечения посетителей.
2.2. Обеспечить возможность удобной коммуникации посетителей ресурса с каналами связи, указанными на сайте (ресурсе).
3. ЭТАПЫ И СРОКИ СОЗДАНИЯ САЙТА:3.1. Общий срок работ по созданию сайта «________________», составляет «___» рабочих дней с момента утверждения настоящего ТЗ и подписания сторонами договора на разработку сайта (информационного ресурса). Время, необходимое для доработки дизайна после замечаний Заказчика, не входит в общий срок создания сайта.
· Разработка концепции сайта, информационное проектирование, оформление Технического задания - _____ дней,
· Разработка эскиза базового дизайна - _____ дней.
· Утверждение Заказчиком дизайна сайта (при необходимости, дизайна нескольких страниц) - _____ дней;
· Верстка сайта, включая ссылки, интерактивные элементы, блоки и пр. - _____ дней;
· Разработка и установка системы администрирования сайта - _____ дней;
· Подготовка, редактирование, верстка и настройка контента сайта под поисковые системы - _____ дней,
· Публикация сайта на сервере, тестирование, прописка в поисковых системах и каталогах Yandex. Rambler. Aport. - _____ дней.
4. ТЕХНИЧЕСКИЕ ТРЕБОВАНИЯ:4.1. Сайт разрабатывается под базовое разрешение экрана 800х600 пкс и выше,
4.2. Корректное отображение данных браузерами Internet Explorer (версия 7.0 и выше), Opera. Firefox. Chrome. Safari – последних версий.
4.3.Требования к весу страницы: Все рисунки и фото объемом более 1 kb (кроме элементов дизайна страницы) должны быть выполнены с замещающим текстом. Все рисунки должны быть в формате gif или jpg. Объем одной стандартной загружаемой страницы сайта в среднем не должен превышать 250 kb. Объем flash -анимации не должен превышать 300 Kb.
4.4. Корректность цветовых схем (не более 4-х контрастных цветов).
4.5. Использование не более 3-х различных шрифтов.
4.6. Обязательная визуальная поддержка действий пользователя – т.н. «интерактив» (визуальное отображение активных, пассивных и посещенных ссылок; четкое обозначение местонахождения пользователя). По ссылке, оформленной в виде пиктограммы, с каждой страницы загружается почтовая программа (бланк письма для обратной связи).
4.7. Мета-теги и контент сайта на этапе изготовления сайта должны быть настроены с учетом требований поисковых систем, что обеспечить продвижение сайта по ключевым словам в ру c скоязычных поисковых системах Yandex. Google. Mail. Rambler. Yahoo.
4.8. Веб-сервер должен быть масштабируемым, чтобы учитывать рост компании и иметь собственный механизм управления.
4.9. Тип верстки (выбрать один из нижеперечисленных):
a ). «Резиновый» (Растягивающийся по размеру окна браузера) б). «Фиксированный» (минимальное разрешение 1024 пикселей) в). «Эластичный» (выстраивает модули сайта в наиболее удобные позиции для восприятия, в зависимости от разрешения экрана) г). «Комбинированный» (На усмотрение клиента дизайн можно сделать при помощи разных способов вёрстки).
5. ТРЕБОВАНИЯ К ДИЗАЙНУ САЙТА
5.1. Дизайн сайта должен быть выполнен в соответствии с фирменным стилем Заказчика, логотипом, с использованием фото или графическими изображениями, выбранными Заказчиком.
5.2. Дизайн должен предусматривать размещение на главной и внутренних страницах сайта необходимой информации, изображение разделов и подразделов сайта, иных интерактивных ссылок, контактов, блоков и модулей.
5.3. Дизайн главной страницы и внутренних страниц может отличаться. В таком случае дизайн каждой страницы должен утверждаться Заказчиком отдельно.
5.4. Исполнитель предоставляет Заказчику три варианта цветовых решений и два варианта компоновки блоков на сайте.
5.5. Заказчик имеет право прислать примерную схему главной страницы сайта, которая будет служить основой для создания дизайна сайта.
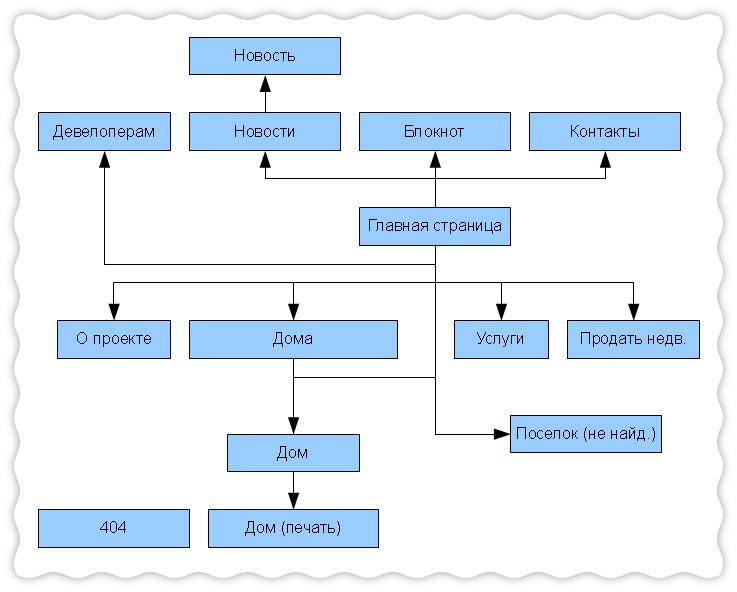
6. СТРУКТУРА САЙТА
6.1. Горизонтальное меню должно содержать следующие разделы и подразделы (подразделы показываются при наведении курсора на раздел):
6.3. Блоки и интерактивные модули на главной странице сайта (имеют собственный дизайн и место, например, под вертикальным меню или внизу страницы):
- Вопрос-ответ (содержит данные об авторе вопроса: имя, дата; текст вопроса или его часть, имя сотрудника, ответившего на вопрос и текст ответа, с переходом в соответствующий раздел);
- Отзывы (содержит данные об авторе отзыва: имя, дата; текст отзыва с переходом в соответствующий раздел);
- Видео (содержит превью видеороликов, в том числе 3 D тур);
- Опрос (раздел может быть использован для собирания информации, контактов, розыгрыша призов, составления рейтинга, развлечения посетителей и пр.);
- Обратный звонок (баннер с возможностью заказать с сайта обратный звонок менеджера компании в определенное время);
- Оформить заявку (отправка заявки по строго определенной форме).
- Визуализация ссылок на социальные сети.
7.НАПОЛНЕНИЕ САЙТА
7.1. Наполнение контента сайта осуществляется материалами (тексты, фото, видео, иная информация), предоставленными Заказчиком или из источников, указанных Заказчиком в брифинге и при дальнейшей переписке.
7.1. Тексты, которые будут использованы для оптимизации сайта (важны для индексации сайта поисковыми системами), должны быть уникальными, иметь заголовки и ключевые слова.
8.ФУНКЦИОНАЛ САЙТА
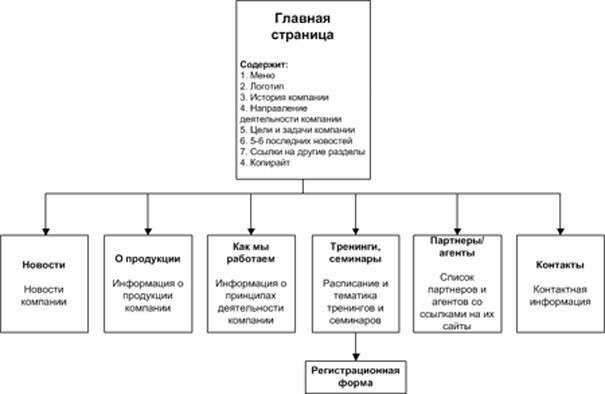
8.1. Главная страница сайта содержит необходимую информацию о самой компании, ее конкурентных преимуществах, направлениях деятельности. Предусмотрена возможность связаться любым удобным способом с отделом продаж или руководством, службой работы с посетителями сайта.
8.2. На главной странице размещаются блоки, отражающие превью новостной ленты с фотографиями, обзор отзывов, ответов на часто задаваемые вопросы.
8.3. Пользователь сможет с главной страницы сайта отправить заявку, заказать обратный звонок, отправить резюме.
8.4. На сайте будет установлена система авторизации пользователя, система поиска по каталогу и по всем разделам сайта.
8.5. Система администрирования сайта позволит изменить или добавить необходимую информацию в раздел/подраздел сайта, создать или удалить раздел/подраздел сайта.
8.6. Внутренние страницы сайта должны быть реализованы в форме п ростого контентного раздела – раздела с возможностью вставки произвольного текста, фото, графики, ссылок на другие разделы и внешние сайты.
8.7. Специальные разделы: а). Раздел «Наши объекты» содержит миниатюры избранных работ из категории и позволяет отсортировать объекты по годам, адресам или направлениям видов деятельности; б). Раздел «Статьи» содержит список статей с разбивкой на страницы; в) Раздел «Контакты» содержит контактные данные студии и интерактивную карту от « Google » или «Яндекс».
9.ТРЕБОВАНИЯ К СИСТЕМЕ УПРАВЛЕНИЯ ВЕБ-САЙТОМ
Система управления контентом Сайта должна обеспечить администратору сайта возможность выполнения следующих действий:
Доступ к статистике сайта.
Техническое задание — это договор, регламентирующий, какие виды работ должны быть выполнены разработчиком. Причем такой договор может быть выражен как в устной форме, так и представлять собой документ с подписями и печатями.
Описание технического заданияЗначительную роль играет описание ТЗ, которое должно быть максимально ёмким, точным и понятным. Желательно заранее оговорить ответственность на случай невыполнения или некорректного выполнения указанных пунктов, а также сроки, в которые должна быть сделана работа.
При составлении ТЗ на разработку сайта необходимо особое внимание уделить тем пунктам, которые очень важны для заказчика.

К примеру, заказчик желает, чтобы на странице его сайта был календарь. Для получения быстрого и качественного результата ему необходимо максимально подробно описать его функционал. Поскольку календари могут быть простыми, показывающими только числа, дни недели и текущий месяц и сложными, имеющие возможность перелистывать месяцы и года, важно в задании указать, какой именно вид должен иметь календарь.
Если в ТЗ указать: «в боковой панели должен быть расположен календарь», имея в виду вариант с перелистыванием месяцев и годов и подсветкой текущей даты, то, вполне вероятно, что исполнитель сделает простой календарь. В результате заказчик получит не то, что ему было нужно, а исполнитель, затратив время на выполнение указанного пункта, не удовлетворит желание заказчика. Поэтому подобные неточности в описании функционала каждого модуля приводят к пустой трате денег и времени.
И помните, что для создания прибыльного и высокопосещаемого сайта не последнюю очередь играет его внешний вид.
Основные пункты ТЗК примеру, владельцу некой компании или фирмы, занимающейся производством и реализацией какой-либо продукции и имеющей покупателей, необходимо написать ТЗ на дизайн сайта.
Для этого, в первую очередь, нужно выполнить следующие действия:
Желательно взять лист бумаги и сделать предварительные наброски предполагаемых пунктов ТЗ.
Как правило, описание состоит из нескольких вступительных предложений, описывающих предприятие и его вид деятельности. Здесь же следует указать, для какой целевой аудитории:
Видео о ТЗ на разработку сайта
Задачи и цели сайта
Здесь описываются задачи, которые должен решать сайт для своей целевой аудитории.
Цель — привлечение большего количества покупателей, помощь в выборе необходимого товара.
Далее таким образом следует пройтись по всей целевой аудитории, описывая цели и задачи для каждой категории — продавцы продукции, сервисные центры, партнёры, покупатели.

Для перечисления функционала следует определиться с тем, что нужно сайту: новости, рекламный блок, регистрация, обратная связь, скрипт рассылки и т. д.
После того как всё будет описано, можно переходить к самым важным и интересным разделам ТЗ на создание сайта.
На данном этапе требуется всю вышеописанную информацию систематизировать и придать ей красивый вид. Для облегчения этой задачи можно обратиться к ресурсам схожих тематик и подсмотреть, попробовать их функционал. То, что не совсем понравилось, можно переделать, улучшить для своего проекта.
Вообще просматривать сайты со схожей тематикой желательно еще до начала составления ТЗ.
Также можно найти пример ТЗ на разработку сайта.
В самом начале можно проработать пункты меню, которое должно отображать основные страницы и помогать каждому из посетителей быстро находить нужную для себя информацию. А посетителями и является целевая аудитория сайта. Поскольку меню состоит из многих пунктов, желательно сделать его с выпадающими списками.
В начале должно быть описание компании, то есть, информация о её истории, контактах, отзывы.
Далее можно сделать вкладку новостей, к примеру, с такими подпунктами: «акции», «события», «новое».
Обязательным пунктом в меню должна быть «продукция». Здесь можно сделать такие подпункты, как «каталог продукции», «отзывы покупателей о продукции», «релизы».
Таким образом следует расписать всё меню.
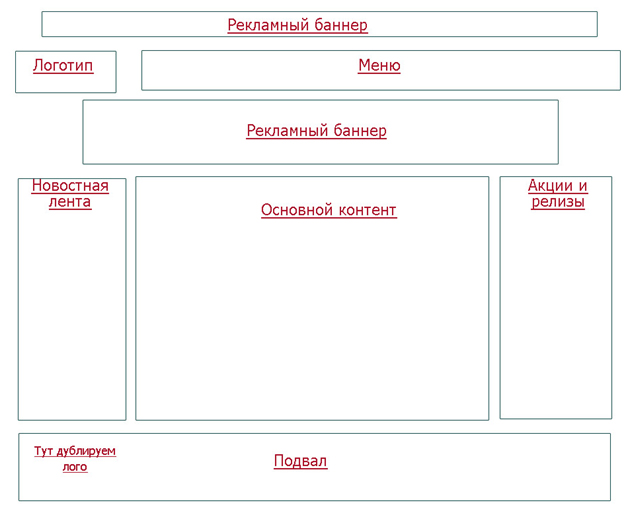
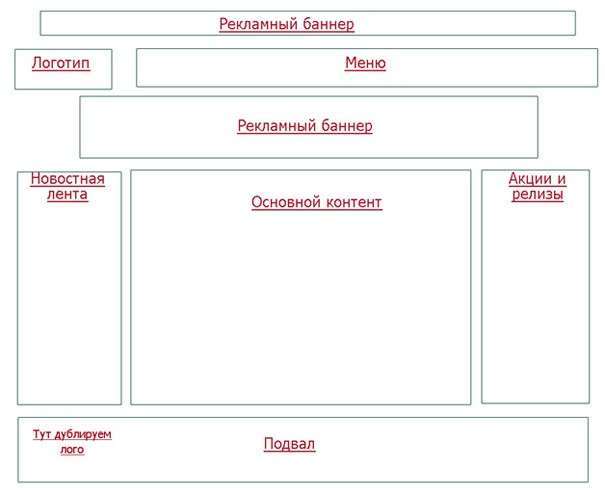
Далее требуется обозначить содержимое каждой страницы сайта и как это всё должно работать в целом. Не лишним будет предоставление приблизительного макета, нарисованного на бумаге, отсканированного и прикрепленного к техническому заданию. А вот фантазию дизайнера желательно не ограничивать, сделав наброски лишь в общих чертах.

Эта часть может изменяться в зависимости от пожеланий заказчика относительно внешнего вида своей страницы: варьирование количеством рекламных баннеров, указание вверху контактов (адреса, телефона, факса), изменение места расположения новостей, акций и релизов и т. п.
Опишите суть работыТаким образом следует описать суть всей работы:
Далее в техническом задании должно идти подробное описание каждого обозначенного блока сайта. К примеру, «новостной ленты»:
Таким же образом описывается работа каждого блока. Не следует забывать и о примере с календарём. Главное внимание следует уделить описанию работы каталога товара.
Видео о том, как составить ТЗ для сайта
СовместимостьКак составить ТЗ для сайта уже стало понятно. Однако следует также позаботиться о том, чтобы сайт отображался правильно. Для этого рекомендуется указать исполнителю необходимые браузеры и операционные системы, в которых сайт имел бы возможность одинаково хорошо выглядеть.
Для экономии времени и возможности получить более качественный результат, а также чтобы максимально точно реализовать задумку заказчика, желательно при передаче разработчику технического задания, указать свои контактные данные и время, в которое заказчику удобно будет связываться с исполнителем.
А Вы уже составляли ТЗ для создания сайта? На какие пункты Вы обращали особое внимание? Расскажите об этом в комментариях .
Евгений Смолин . Сам кувыркался с непонятками (пока курсы учебные не прочитал и руками не попробовал то, что там написано). Битрикс из тех систем, где изучение "методом тыка" не очень эффективно без предварительного изучения учебных курсов. Уважаемые новички, потратьте немного своего драгоценного времени, пройдите пару-тройку учебных курсов и масса вопросов просто испарится - там есть ответы на множество вопросов.
Курс для разработчиков завершает линейку учебных курсов по Bitrix Framework. Получение сертификата по курсу желательно после успешной сдачи тестов по всей линейке курсов, так как без понятия о работе Контент-менеджера и Администратора создание успешных сайтов будет затруднено.
Чтобы научиться программировать в Bitrix Framework. нет необходимости изучать всю линейку курсов. Но есть моменты, которые необходимо знать разработчикам о системе, они раскрыты в начальных курсах:
Для успешного изучения курса и овладения мастерством разработки сайтов на Bitrix Framework необходимо владеть (хотя бы на начальном уровне):
![]() После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче линейки тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче линейки тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
На каждой странице курса авторизованный на сайте посетитель может дать комментарий к содержимому страницы. Комментарий - не форум, там не ведётся обсуждений или разъяснений. Это инструмент для сообщений нам об ошибках, неточностях. Для отправки комментария воспользуйтесь расположенной в правом нижнем углу окна браузера кнопкой: 
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 5 дней (40 академических часов).
Примечание. В тексте курса вы встретите цитаты, высказанные в разное время разработчиками системы и разработчиками проектов на базе Bitrix Framework. Надеемся, что такие неформальные замечания внесут некоторое разнообразие в процесс изучения. Заодно опытные специалисты поделятся и своим опытом.
Имена авторов цитат даются в том написании, в каком авторы зарегистрировали себя на сайте "1С-Битрикс".
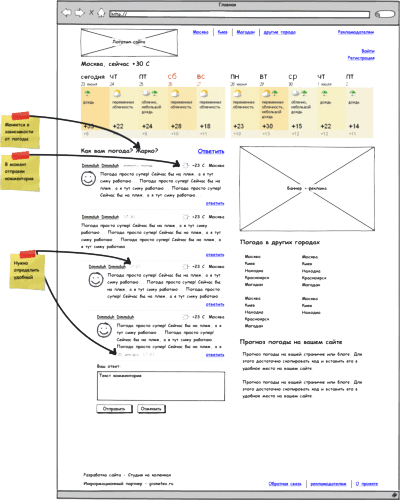
Данный пример всего лишь демонстрирует какая детализация задания оптимальна для первичной оценки работы программистом, и как будет удобно оформить описание задачи. Пожалуйста, не делайте COPY/PASTE, а подумайте о том что нужно написать для решения именно вашей задачи.
Пример ТЗ на модуль "Новости"Требуется сделать на существующем сайте (PHP,Yii,MySQL) раздел, в котором будут публиковаться новости компании.
Администратор сайта добавляет новость через админку, посетитель сайта читает новости на сайте в публичном разделе.
Публичная часть Список новостейНазвание новости является ссылкой на страницу новости Дата вида: ГГГГ.ММ.ДД
Страница новостиЗаголовок страницы с новостью нужен вида: "Новости / [Название новости]".
Обратите внимание, что в URL новости должен быть дружественным SEO, например: "/news/2.html".
Блок "Последние новости" на главной странице сайтаПоказывает 5 последних новостей
Название новости является ссылкой на страницу новости Дата вида: ГГГГ.ММ.ДД
Раздел администратора Список новостейВыводиться список всех новостей сайта с разбиением по 25 новостей на странице.
Новости отсортированы по дате добавления.
Страница добавления новости.Аналогична странице добавления.
Всплывающее окно подтверждения удаления.Текст новости нужно редактировать в визуальном WYSIWYG редакторе CKEditor или TinyMCE.
При добавлении новости вместе с ней сохраняется дата добавления.
Обратите внимание, что если при сохранении новости просто показать текст что новости сохранена и нажать на сохранение еще раз, то не будет понятно была ли сохранена ли новость во второй раз, поэтому нужно убирать текст об успешном сохранении через N секунд, или после нажатия на "сохранить" вначале убирать предыдущие сообщения и потом отправлять запрос на новое сохранение.
Copyright © 2010 - 2016, Все права защищены.
Копирование материалов разрешается при указании авторства, и наличии активной ссылки.