










Категория: Инструкции
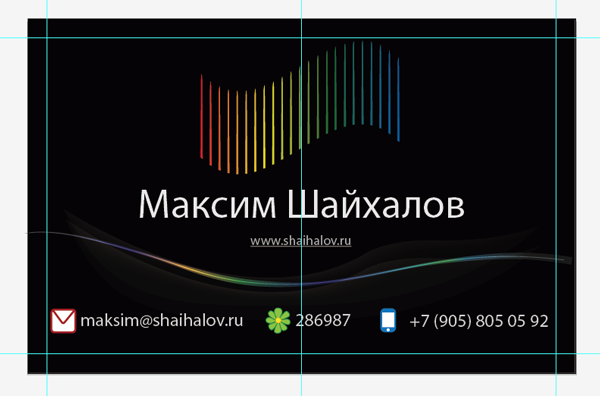
Прежде, чем приступить к разработке дизайна визитки, хорошенько подумайте, какую именно информацию вы хотите разместить на этом небольшом бумажном прямоугольнике, какого эффекта хотите достичь, какое настроение должна нести визитка.Фантазия дизайнеров в этой области безгранична, впрочем, даже самих технологий изготовления визиток существует великое множество – деревянные, пластиковые, металлические, тряпичные и т.п.– ведь визитка это то, что делает ее хозяина в каком-то роде незабываемым. Впрочем, наиболее популярны, просты в изготовлении и практичны в использовании визитки из плотной бумаги, с нанесенным на них одно- или многокрасочным изображением. Наиболее ходовым форматом визиток в наше время является формат 90х50 мм.Чтобы изготовить такую визитку, откроем программу Adobe Photoshop. Создадим новый документ Файл>Новый (File>New). В открывшемся окне выставим необходимые параметры создаваемого документа:
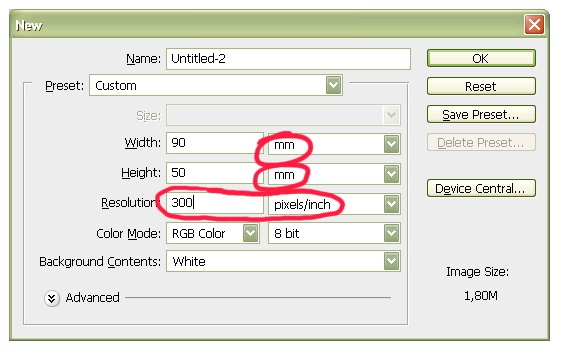
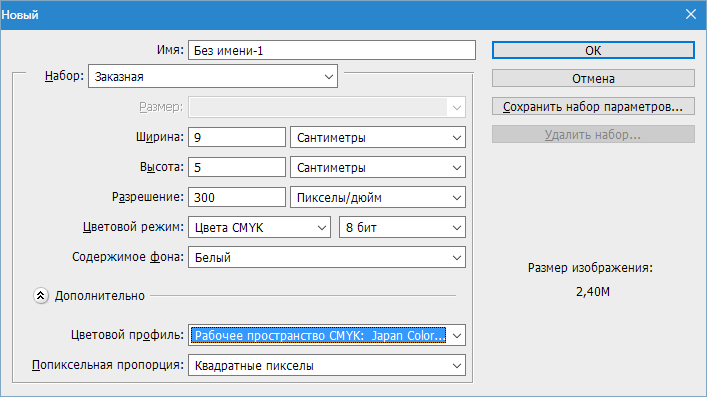
- размер в ширину (Width) 90 мм, в высоту (Height) 50 мм (если будущая визитка имеет горизонтальное расположение)
- разрешение (Resolution) – очень важный параметр для будущего полиграфического воплощения – должно иметь величину 300 точек на дюйм (300 dpi, pixel/inch)
- цветовая модель документа (Color Mode) – RGB, если вы готовите файл для распечатки на бытовом принтере или в центре оперативной полиграфии. Если же вы готовите файл профессионального полиграфического уровня, рекомендуется поставить модель (CMYK), хотя зачастую это излишне и только создает путаницу.
- цвет фона документа (Background Contents) можете по умолчанию поставить белым (White), если в основном ваша визитка будет сохранять цвет бумаги, на которой предполагается ее печать. Или же можете оставить фон прозрачным (Transparent) и вернуться к работе над ним после.Обратите внимания на то, правильно ли выбраны единицы измерения у полей с размерами – именно миллиметры, а не пиксели, и dpi, а не пиксель/сантиметр.Проверяем параметры и нажимаем ОК, перед нами новый чистый документ.

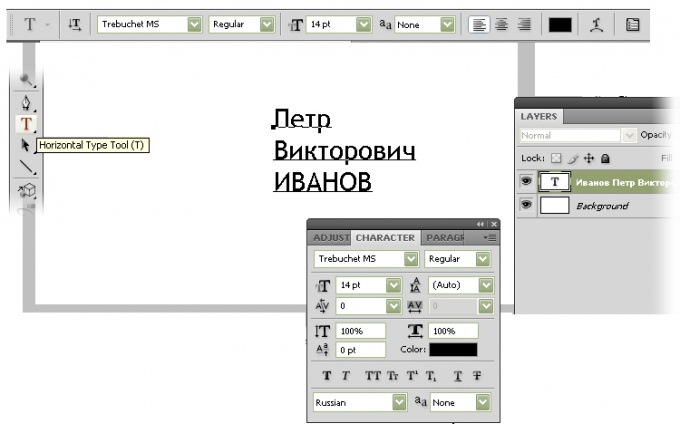
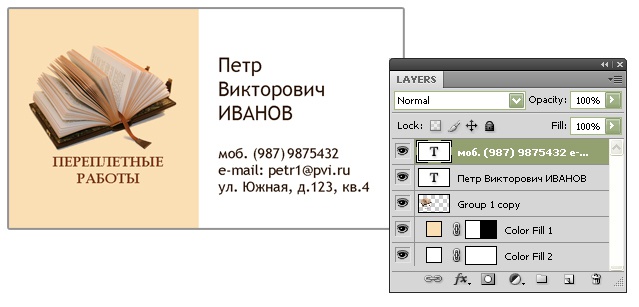
Прежде всего, визитка – это носитель информации о ее владельце, поэтому, нам необходимо сделать надпись с вашим именем. Для этого воспользуемся инструментом Horizontal Type Tool. При его выборе, вы увидите, как вверху в рабочей панели программы появилась полоса с основными параметрами будущей надписи: шрифтом, его размером, цветом, расположением и т.п. Выбираем необходимый нам по начертанию шрифт. Следует помнить, что слишком сложные шрифты – стилизованные под рукописные, орнаментальные, игровые, хоть и создают настроение и антураж, но очень ухудшают читаемость визитки. Вы попросту рискуете тем, что вашу визитку в куче подобных просто не смогут найти, т.к. ваша фамилия окажется непрочитанной при беглом взгляде. Так что, выбирайте шрифт ясный, хорошо видный и понятный. Размер шрифта на визитке, как уже традиционно сложилось, не должен быть менее 9 пунктов и более 14 – чтобы оставаться легко видимым при не очень хорошем освещении или несовершенной полиграфии, с одной стороны, а с другой не выглядеть нелепо крупным, как в книжках для дошколят.Устанавливаем курсор на необходимое место нашего чистого документа и набираем текст.Обратите внимания, что в списке слоев Layers появился новый текстовый слой с новой надписью. Вы всегда можете вернуться к редактированию: изменить текст или подвинуть его, выбрав этот слой в списке и воспользовавшись соответствующими инструментами программы.По стандартам русскоязычного этикета к человеку обращаются, в первую очередь, по имени и отчеству, поэтому их и следует писать первыми, а фамилию – последней. Можно выделить фамилию, набрав ее только заглавными буквами.Феерично играть с размерами и начертаниями шрифтов на деловой визитке – признак дурного тона. Вообще, чтобы показать, что вы готовы к сотрудничеству, соблюдению договоренностей и норм делового общения, заставить себя соблюдать нормы и ограничивать нужно уже с оформления визитки. Допускается использование не более 2 шрифтов (не считая стиля художественно исполненного шрифта на логотипе).

Ниже, под именем владельца визитки следует написать его должность или профессию, а также необходимую контактную информацию – телефон, адрес, е-mail и т.п. Воспользуемся тем же инструментом Horizontal Type Tool, только параметры шрифта теперь чуть изменим: можно уменьшить его размер и, быть может, сменить начертание шрифта на курсивное.Кстати, в меню Window (Окно) можно найти пункт Character (Шрифт), и открыть дополнительную панель, с помощью которой можно управлять различными дополнительными параметрами шрифта – расстоянием между буквами, межстрочным расстоянием и т.п.Важно помнить, что, обычный человек, набирая номер телефона правой рукой, будет держать вашу визитку двумя пальцами левой, соответственно, за нижний левый угол. Разумеется, самое неудачное место для расположения контактной информации – закрытый пальцами нижний левый угол. Освободите его, если не хотите, чтоб ваша визитка выглядела глупо и неудобно.
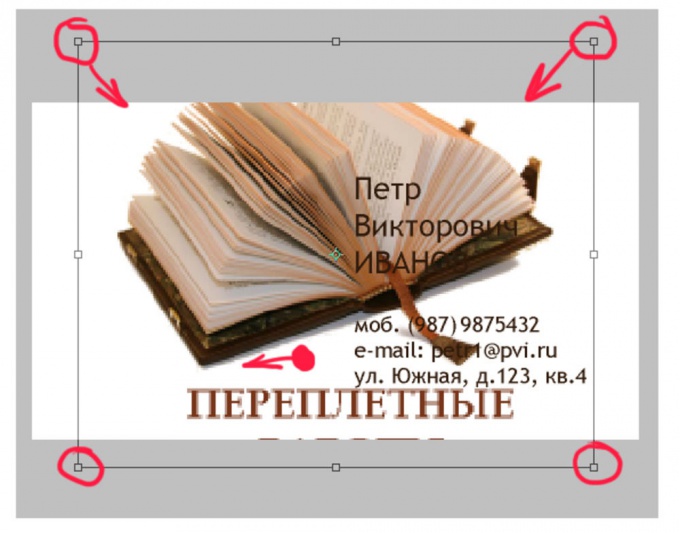
В свободной от текста части визитки можно разместить логотип или какой-нибудь элемент оформления. Например, там может находится картинка, каким-то образом олицетворяющая владельца визитки или описывающая род его занятий. Можно разместить и небольшое количество – желательно как можно в более лаконичной форме – информации об услугах или нюансах деятельности, званиях, регалиях, уникальности предложения и т.п. При этом следует помнить, что визитка – это не рекламный буклет, навряд ли кто-то будет детально и неоднократно ее изучать и исследовать.Чтобы поместить изображение – его можно создать отдельно в фотошопе. найти в интернете или подготовить с помощью других программ, – необходимо скопировать его в буфер обмена, затем перейти к нашему документу и вставить туда содержимое буфера через команду Edit>Paste (Редактирование>Вставить), или нажав Ctrl+V.В панели слоев Layers мы видим новый слой с добавленной картинкой. Изменить ее местоположение и масштаб можно, через меню Edit>Free Transform (Редактирование>Свободная Трансформация), или нажав на клавиши Ctrl+T. После этих действий вокруг картинки появятся маленькие квадратные указатели, перемещая которые вы и можете добиться нужного местоположения и размера картинки.

Можно изменить вид визитки, добавив фон – создав новый слой Solid Color или Gradient (Сплошной цвет или Градиент). Это можно сделать через меню Layer>New Fill Layer. Далее в параметрах выберите один или несколько необходимый цветов. Обратите внимание, что по умолчанию слой создается самым верхним в списке слоев – то есть лежит поверх предыдущих картинок и надписей, закрывая их. Ничего страшного, можно всегда передвинуть его с первого на последнее место в списке, и он станет действительно фоновым. Его можно сколько угодно раз редактировать, достаточно два раза щелкнуть на этот слой в списке Layers, и подобрать необходимое сочетание цветов.

Сохранить созданную визитку рекомендуется в двух форматах.- во-первых, в исходном формате программы фотошоп, чтобы можно было вернуться к исправлению и послойному редактированию нашего документа, этот файл занимает чуть больше места, но каждый из элементов в нем – надписи, картинка, фон – сохранены независимо и поэтому независимо могут быть модифицированы.
- во-вторых, сохранить файл для передачи в типографию или центр распечатки. Если вам критичен размер файла, например его нужно посылать по электронной почте, а канал связи слишком узкий, то воспользуйтесь популярным форматом JPEG. В меню File>Save As (Файл>Сохранить Как) выберите в списке форматов соответствующий пункт. Затем в открывшемся окне параметров установите ползунок на уровень наивысшего качества изображения, ведь размер визитки небольшой, поэтому мелкие детали изображения на ней важны, а при низком качестве картинки они могут потеряться.Вообще же, рекомендуется сохранить картинку без потери качества – для этого служит формат TIFF. Он не очень популярен, зато не вносит искажений в исходный вид изображения. Сохраните файл в этом формате, выбрав в списке окна Save As, пункт TIFF. При этом не забудьте отключить галочку напротив параметра Save Layers (Сохранять слои), ведь информация о том, что на каком слое располагалось, для печати уже не важна.
Теперь визитка – незаменимый атрибут человека, оказывающего услуги любого рода. Прошли те времена, когда мы могли найти контакты интересующего нас человека в телефонной книге. Теперь любая персональная информация подлежит разглашению, если вы сами дали на то разрешение. Потому, без визиток не обойтись. Да и согласитесь, проще иметь с собой несколько визиток, чем нервно хлопать по карманам в поисках ручки и клочка бумаги.
Но не все так просто. Дизайн визитки напрямую влияет на имидж вашей компании и ваш, непосредственно. Думаю, вы уже не можете представить себе дешевую рекламную растяжку не первой свежести с желто – красной аляповатой надписью «Газпром». Компании, знающие свое дело заботятся о корпоративном имидже и своей рекламе. А потому не скупятся на услугах дизайнера.
Если вы решили сделать визитку самостоятельно, вы вряд ли причисляете себя к нефтяным магнатам и бюджет вашей компании ограничен. Но не беда. Вы вполне можете обойтись без помощи дизайнера и создать удобоваримый продукт, если не будете пытаться прыгнуть выше головы. А потому предлагаю создать простой, лаконичный, но, тем не менее, довольно стильный дизайн визитки.
Начнем с размера. В нашей стране существует единый размер визитки, а именно 5X9 сантиметров. Размер визитки при разработке в фотошопе тот же. В пикселях это 1063х591 при разрешении 300 пикс/дюйм.
С размерами визитки мы разобрались, теперь приступим к ее созданию. Нам нужен новый документ со следующими настройками.

Находим данную команду в верхнем меню. Файл – создать.
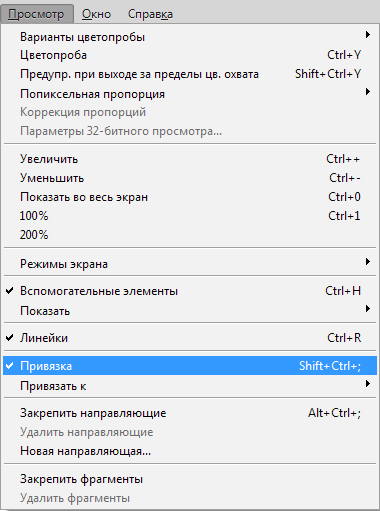
От краев нам необходимо сделать отступ в 0,5 мм. Никакая важная информация не должна выходить за эти рамки. Потому как может быть попросту обрезана в типографии и вы зря потратите деньги. На верхней панели ищем команду «просмотр» – «новая направляющая».

Устанавливаем вот эти настройки.

Проделываем это маневр 4 раза. Во второй раз устанавливаем направляющую на расстоянии 8,5 сам, не меняя расположение линии. В третий направление устанавливаем горизонтальное, при значении 0,5 см. Потом выбираем значение 4,5. Вот что имеем в итоге.
Это инструмент «Горизонтальный текст». Наиболее важный для нас. Задействуем его. Пишем наше имя, со следующими настройками.

Шрифт Arial, размер 12. Цвет черный.

Теперь под ним располагаем нашу специализацию. Настройки: Шрифт Impact, размер 7. Ставим курсор в конце фразы: «веб дизайнер», протягиваем к началу и выделяем. Теперь мы можем изменить цвет, кликнув по пиктограмме «Задайте цвет текста» на верхней панели.





Выбираем серый #707070.
Теперь пишем название компании. Настройки следующие: шрифт Impact, размер 15. Цвет черный. Между словами Photoshop и Work делаем 2 пробела.

Выделяем фразу Work и изменяем ее цвет на белый.


Теперь мы ее не видим. Чуть позже вы поймете, для чего мы совершили такие, казалось бы, нерациональные движения.
Теперь, под названием компании кратко описываем деятельность компании. Настройки: Arial,5, черный. И ниже – контакты. Настройки:Arial, 5, цвет # 707070. Тут мы пишем сразу несколько строчек, а потому нам нужно задать расстояние между ними. Его мы ищем в окне «текст». И равно оно 10пт.

Этих знаний вам хватит, чтобы создать самую простую визитку в фотошопе самостоятельно. Но я покажу вам несколько приемов, выполнить которые крайне легко, а выглядеть ваша визитка будет гораздо лучше и дороже.
Ищем окно слоев. И выделяем слой. предшествующий слою с надписью Photoshop Work. Для этого нам нужно просто кликнуть по нему мышкой. Идем, конечно, окольными путями. Но так вам будет проще понять суть действий.

А теперь создаем новый слой.

На панели инструментов ищем инструмент «прямоугольная область».


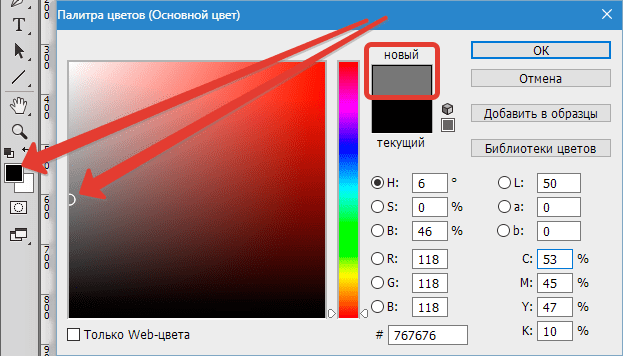
На той же панели инструмент имеется такая команда. «выберите основной цвет». По ней-то мы и кликаем. Выглядит как два соединенных квадрата. По клику появляется окно, позволяющее выбрать цвет. Нужен нам черный.

А теперь выбираем инструмент «заливка» и заливаем выделенную область, сделав клик по ней.

Вот, что у нас получилось. Выделение снимаем при помощи комбинации клавиш Ctrl+d.
Привнесем немного красок в наш мрачный пейзаж. Мы пытаемся сделать визитку для веб –дизайнера все-таки. Нельзя нам без ярких акцентов.

Создаем новый слой. Выбираем инструмент «овальная область», что находится в одной вкладке и с уже знакомой нам прямоугольной областью и рисуем ее, зажав клавишу Shift.

А теперь выполняем следующую команду:


Цвет для своего эксперимента я взяла такой: #c3bf19.
Проделываем те же действия, меняя размер окружностей и цвет. Следующая у меня черная. В противоположном углу повторяем.
Экспериментируйте с расположением.
Вот, что у меня получилось.

Я легко и быстро сделал в фотошопе визитку самостоятельно. Теперь осталось сохранить ее в правильном формате, для распечатки.
Файл – сохранить как – tiff.
Сегодня поговорим о визитках о том. как сделать визитку своими руками. Если вы продвигаете свой бизнес и хотите найти новых клиентов, то создание визитной карточки вам просто необходимо. Визитка нужна не только большой компании, но и обычному человеку. который хочет продвинуть свое дело или представить себя более официально.

Неоднократно встречала на ярмарках ручной работы, как многие творческие люди пренебрегают созданием визитной карточки. Они представляют свои высококлассные произведения. но при этом имеют просто черно-белую бумажку с бегло написанными контактами. Согласитесь, что такая визитка надолго не задержится в руках потенциального клиента.
Без визитных карточек невозможно представить любую компанию как бренд!
Давайте попробуем создать визитку самим и при этом совершенно бесплатно

Сегодня хочу поделиться мастер-классом о том, как просто сделать визитку своими руками в графическом редакторе Photoshop. Если вы даже никогда этого не делали, предлагаю попробовать, а если у вас возникают вопросы пишите свои комментарии, я с удовольствием на них отвечу.

В России приняты стандарты визиток 90Х50. Визитки такого размера хорошо подойдут под кошельки и визитницы. Хотя в Европе визитка имеет размеры 85Х45 вровень с пластиковыми картами, поэтому разные студии предлагают свои стандарты.
Как сделать визитку в PhotoshopВизитка в Photoshop делается достаточно просто, но начинающему пользователю этой программы сначала будет нелегко.
1. Открываем программу Photoshop. выбираем Файл-Создать. В появившимся окне выбираем размеры будущей визитки 90Х50. напротив размеров выбираем миллиметры. Сразу выбираем режим CMYK и ставим разрешение 300. Если вы будете печатать дома выбирайте режим RGB

2. Установим режим линейки. Просмотр-Линейки ставим галочку. После этого по краям рабочего поля появятся линейки, потяните за их края и вытягивайте направляющие.


Визитка необходима каждому деловому (и не очень) человеку для того, чтобы напоминать окружающим о своем существовании. В данном уроке поговорим о том, как создать визитку в Фотошопе для личного пользования, причем, исходник, который мы создадим, можно будет смело нести в типографию или отпечатать на домашнем принтере.
Воспользуемся готовым шаблоном визитки, скачанном из интернета и руками (да-да, руками).
Итак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
Создаем новый документ (CTRL+N) и настраиваем его следующим образом:
Размеры – 9 см по ширине, 5 по высоте. Разрешение 300 dpi (пикселов на дюйм). Цветовой режим – CMYK, 8 бит. Остальные настройки – по умолчанию.

Далее необходимо провести направляющие по контуру холста. Для этого вначале перейдем в меню «Просмотр» и поставим галку напротив пункта «Привязка». Это нужно для того, чтобы направляющие автоматически «прилипали» к контурам и середине изображения.

Теперь включаем линейки (если они не включены) сочетанием клавиш CTRL+R .

Далее выбираем инструмент «Перемещение» (не принципиально, поскольку направляющие можно «тянуть» любым инструментом) и протягиваем направляющую от верхней линейки к началу контура (холста).

Следующую «тянем» от левой линейки до начала холста. Затем создаем еще две направляющих, которые будут ограничивать холст в конце координат.

Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия.
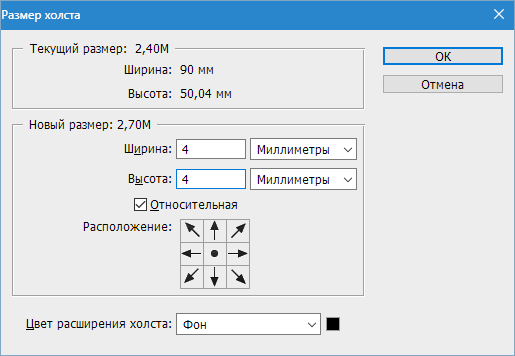
1. Переходим в меню «Изображение – Размер холста» .

2. Ставим галку напротив «Относительная» и задаем размеры по 4 мм с каждой стороны.

Результат – увеличенный размер холста.

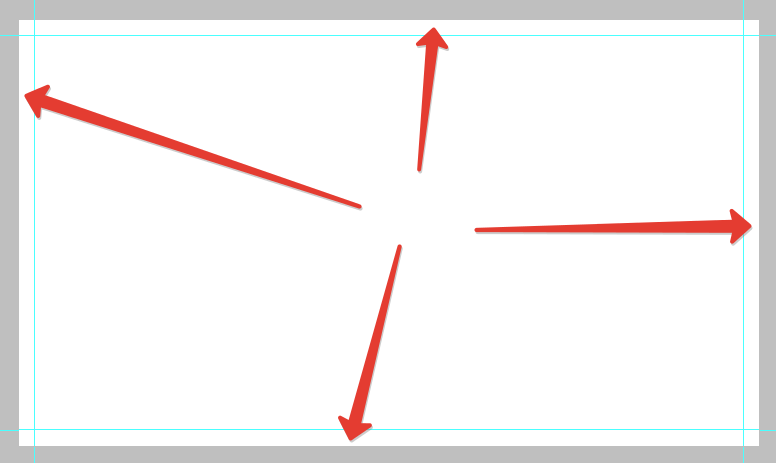
Теперь создаем линии отреза.
Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры.
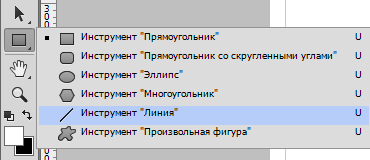
Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент.

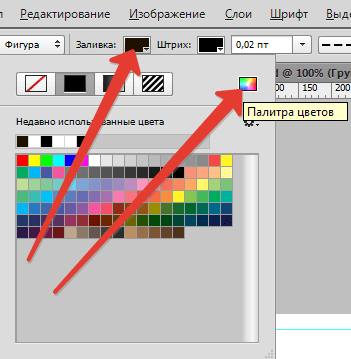
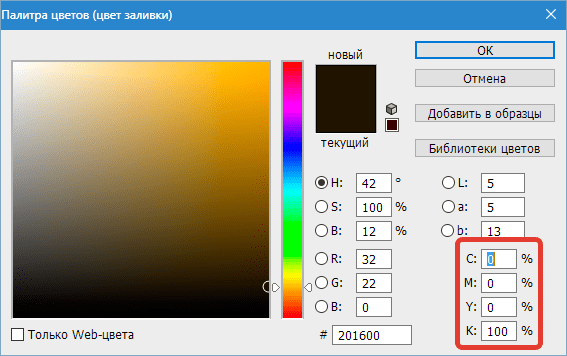
Заливка черная, но не просто черная, а состоящая из одного цвета CMYK. Поэтому идем в настройки заливки и переходим в палитру цветов.

Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK. не трогаем. Жмем «ОК» .

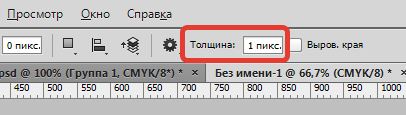
Толщину линии задаем 1 пиксел.

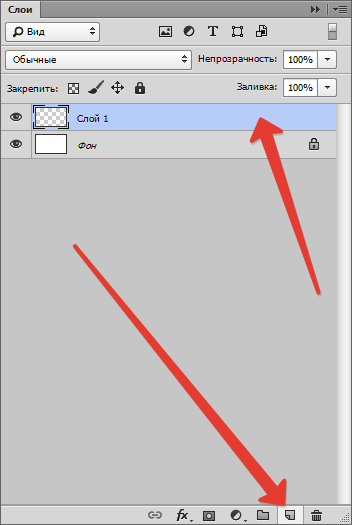
Далее создаем новый слой для фигуры.

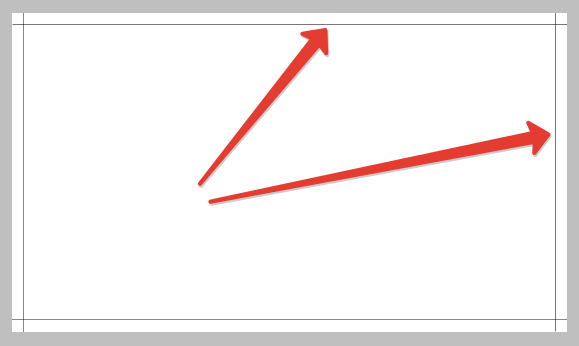
И, наконец, зажимаем клавишу SHIFT и проводим линию по направляющей (любой) от начала до конца холста.
Затем создаем такие же линии с каждой стороны. Не забываем для каждой фигуры создавать новый слой.
Чтобы посмотреть, что получилось, нажмем CTRL+H. тем самым временно убрав направляющие. Вернуть их на место можно (нужно) тем же способом.

Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб. Линии проявятся, если привести изображение к оригинальному размеру.


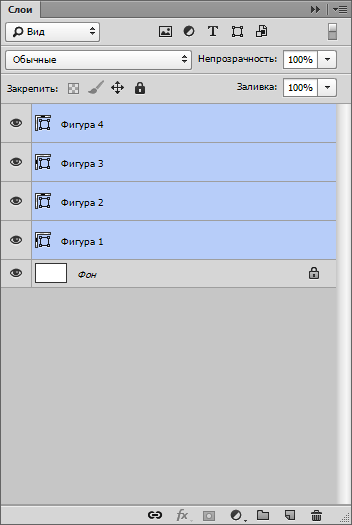
Линии отреза готовы, остался последний штрих. Выделим все слои с фигурами, кликнув вначале по первому с зажатой клавишей SHIFT. а затем по последнему.

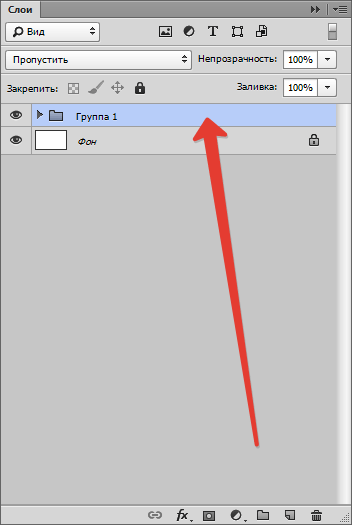
Затем нажмем CTRL+G. тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона).

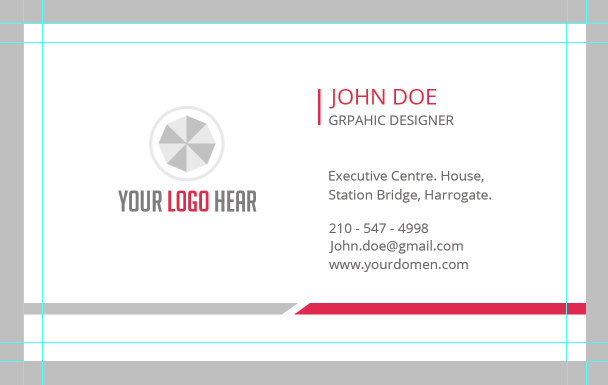
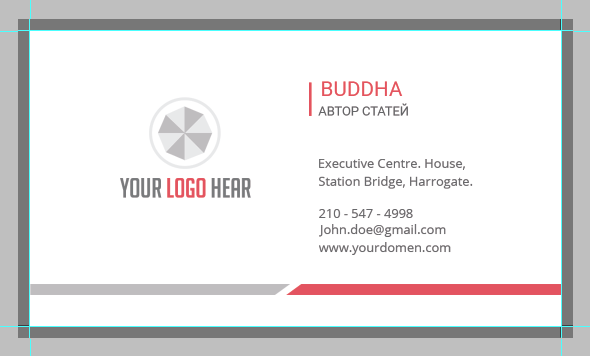
Подготовительные работы закончены, теперь можно помещать в рабочую область шаблон визитки.
Как найти такие шаблоны? Очень просто. Открываем любимую поисковую систему и вводим в поисковую строку запрос вида
Шаблоны визиток PSD
В поисковой выдаче ищем сайты с шаблонами и скачиваем их.
В моем архиве лежит два файла в формате PSD. Один — с фронтальной (лицевой) стороной, другой – с тыльной.

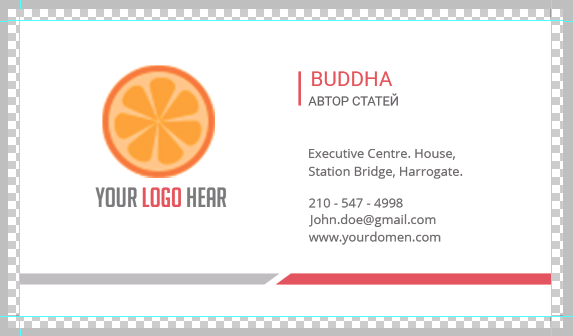
Открываем двойным кликом один из файлов и видим визитку.

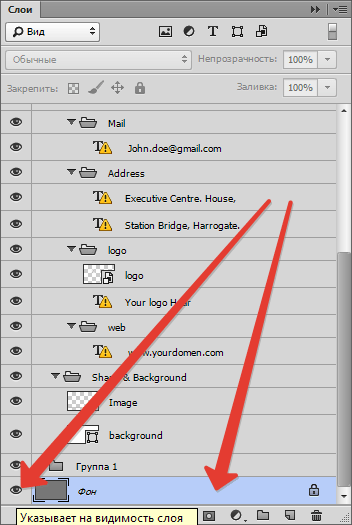
Посмотрим на палитру слоев этого документа.

Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G .

Получится вот что:

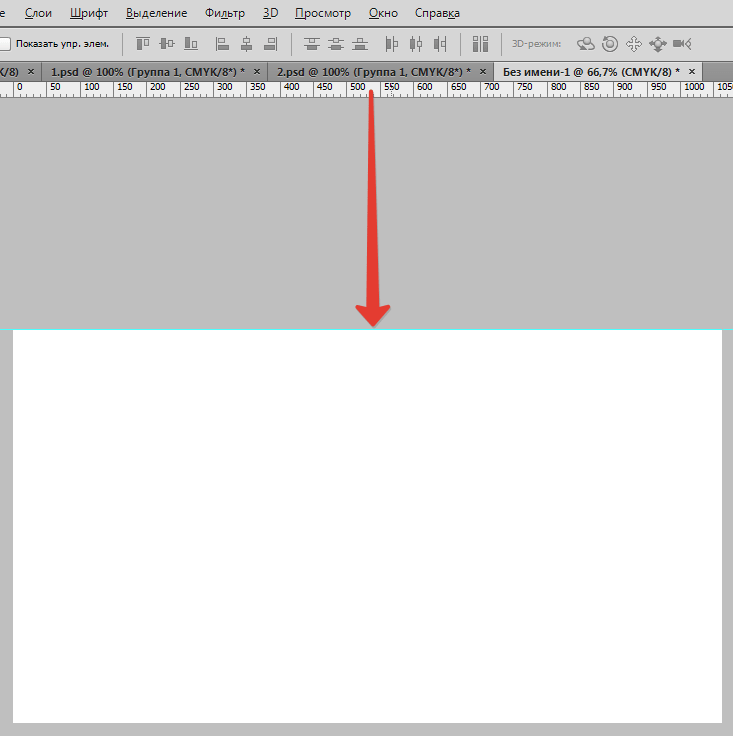
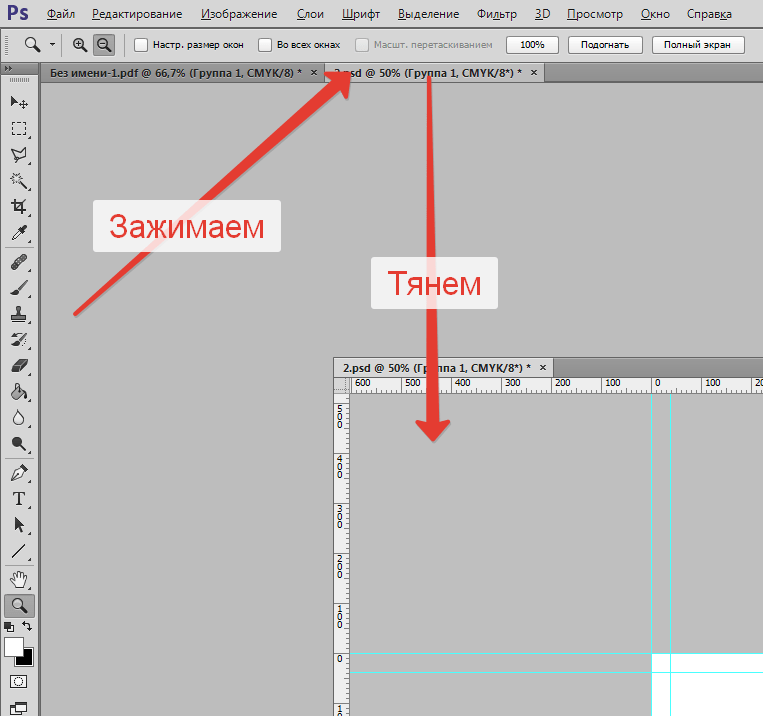
Теперь необходимо всю эту группу переместить на нашу визитку. Для этого вкладку с шаблоном необходимо открепить.
Зажимаем вкладку левой кнопкой мыши и тянем немного вниз.

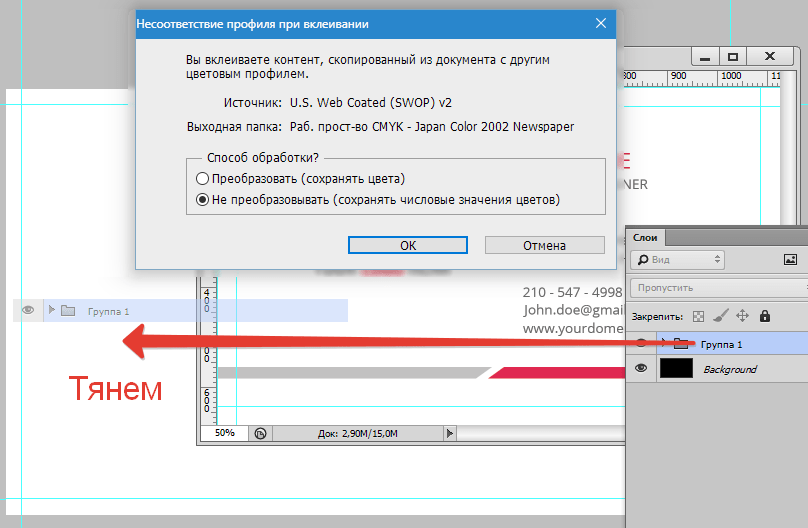
Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК» .

Прикрепляем вкладку с шаблоном обратно, чтобы не мешалась. Для этого перетягиваем ее обратно на панель вкладок.

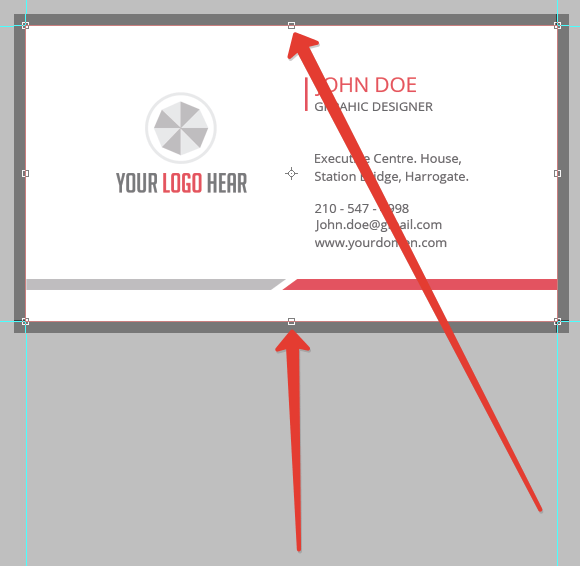
Далее редактируем контент визитки, то есть:
1. Подгоняем по размеру.
Для большей точности зальем фон контрастным цветом, например темно-серым. Выберем инструмент «Заливка». зададим нужный цвет, затем выделим слой с фоном в палитре и кликнем внутри рабочей области.




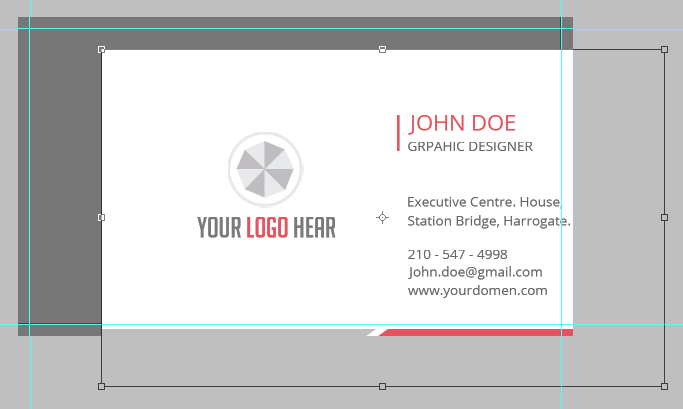
Выделяем в палитре слоев (на рабочем документе) только что помещенную туда группу и вызываем «Свободное трансформирование» сочетанием клавиш CTRL+T .


При трансформировании необходимо (обязательно) зажать клавишу SHIFT для сохранения пропорций.
Помним про линии отреза (внутренние направляющие), они очерчивают границы контента.
В данном режиме контент также можно и перемещать по холсту.
По завершении нажимаем ENTER .

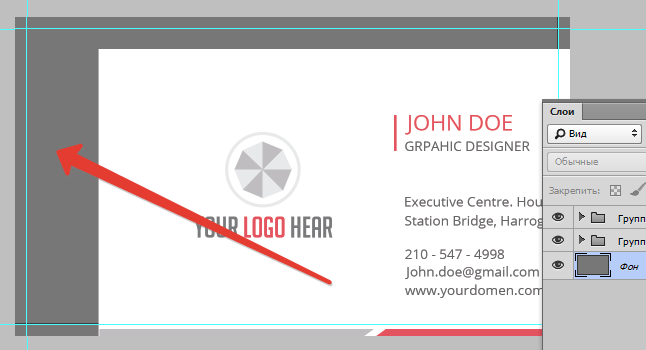
Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие).
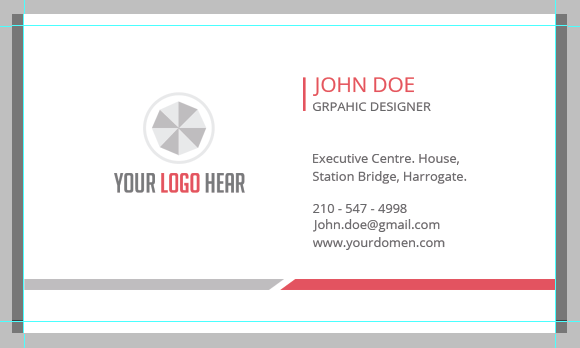
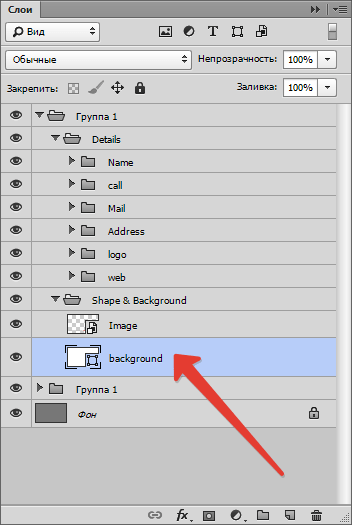
Давайте это исправим. Находим в палитре слоев (рабочий документ, группа, которую переместили) слой с фоном визитки и выделяем его.

Затем вызываем «Свободное трансформирование» (CTRL+T ) и подгоняем размер по вертикали («сжимаем»). Клавишу SHIFT не трогаем.

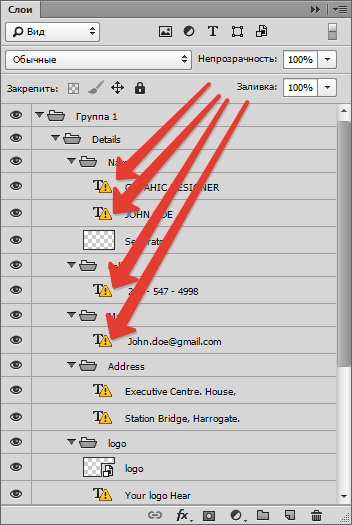
2. Редактируем типографику (надписи).
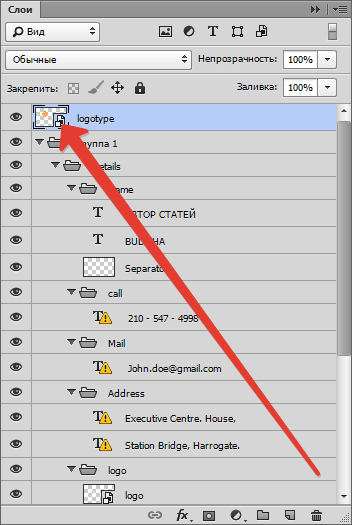
Для этого необходимо в палитре слоев найти все, содержащие текст.
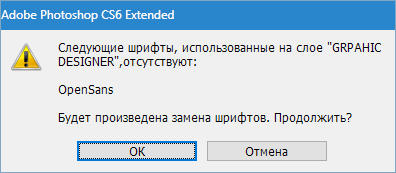
Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.

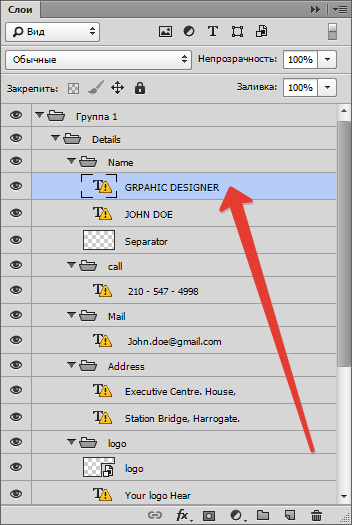
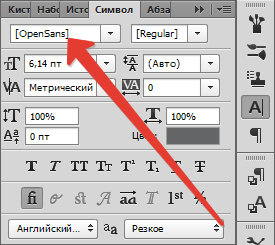
Для того чтобы узнать, какой шрифт был в шаблоне, нужно выделить слой с текстом и перейти в меню «Окно – Символ» .



Этот шрифт можно скачать в интернете и установить его.
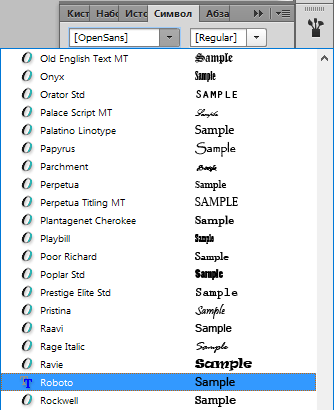
Мы ничего устанавливать не будем, а заменим шрифт на существующий. Например, Roboto.
Выделяем слой с редактируемым текстом и, в том же окне «Символ». находим нужный шрифт. В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем.


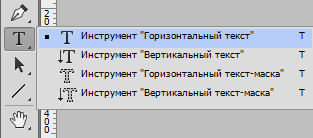
Теперь выбираем инструмент «Текст» .

Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить, либо сразу написать по выделению свое.

Таким образом редактируем все текстовые слои, внося свои данные.
При замене графического содержимого необходимо преобразовать его в смарт-объект.
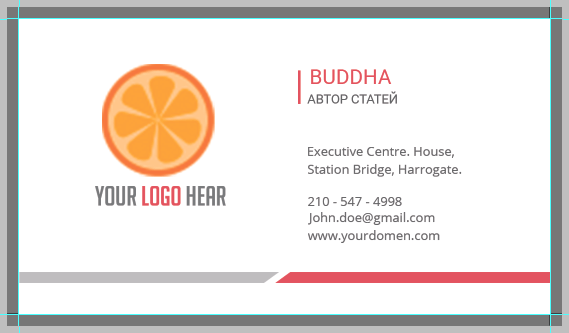
Просто перетаскиваем логотип из папки Проводника на рабочую область.
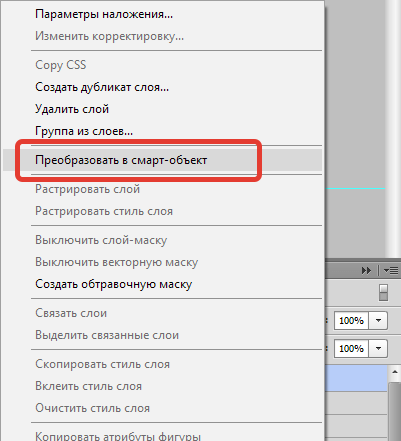
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект» .

Возле миниатюры слоя появится значок, как на скрине.

Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как качество ее может ухудшиться .

После всех манипуляций визитку необходимо сохранить.
Первым делом нужно отключить фоновый слой, который мы заливали темно-серым цветом. Выделяем его и кликаем по значку глаза.

Тем самым получим прозрачный фон.

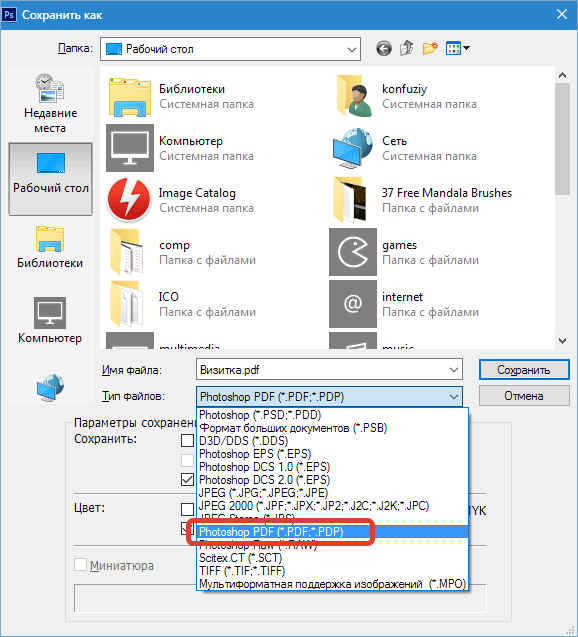
Далее идем в меню «Файл – Сохранить как». либо нажимаем клавиши CTRL+SHIFT+S .
В открывшемся окне выбираем тип сохраняемого документа – PDF. выбираем место и присваиваем имя файлу. Нажимаем «Сохранить» .

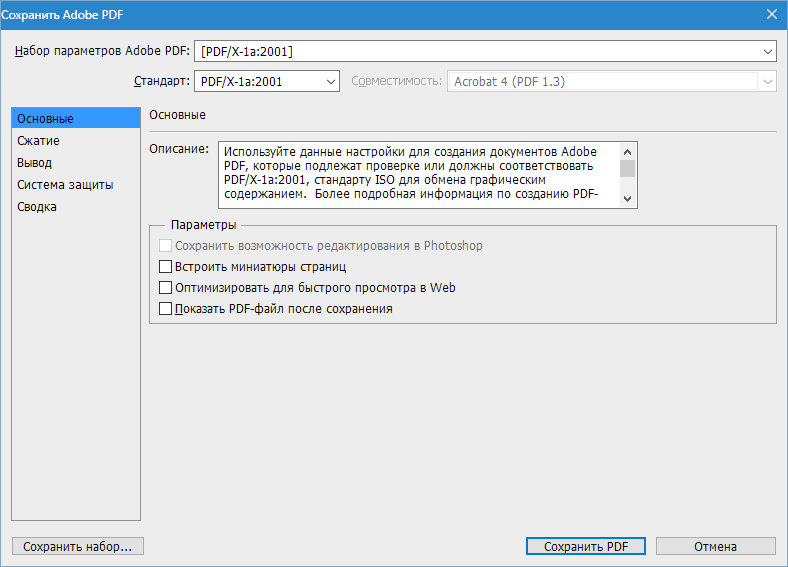
Настройки выставляем, как на скриншоте и жмем «Сохранить PDF» .

В открытом документе видим конечный результат с линиями отреза.

Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому.
Поделиться ссылкой в социальных сетях