









Категория: Инструкции
Дорогие друзья, по мере своих сил и возможностей я стараюсь отвечать на ваши вопросы, помогать в решении тех или иных задач и т.д. Сегодняшний пост опубликован по просьбе Наты Решетник. автора блога Велереи. Как я понял из переписки, у её подруги есть группа (сообщество) в социальной сети ВКонтакет и теперь она (подруга) хочет создать для неё (группы) графическое меню. Ход правильный, но реализация требует определённых знаний.

В принципе, сейчас сделать всё это несколько проще. Встроенный визуальный редактор облегчает редактирование. Но так ли очевидны действия, которые необходимо выполнить? В Интернете можно найти множество пошаговых инструкций по созданию дизайна и графического меню для групп во ВКонтакте. Те из них, которые мне довелось читать, несколько хаотичны и неоднозначны. Так что решил привнести и свой вклад в этот хаос.
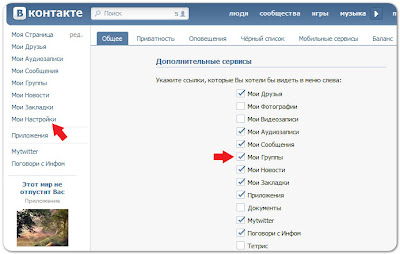
Шаг 1. А начать я предлагаю с вывода пункта «Мои Группы » в меню аккаунта. Так будет проще ориентироваться в дальнейшем. Для этого найдите в меню пункт «Мои Настройки » и на вкладке «Общее » открывшейся страницы установите галочку «Мои Группы » в секции «Дополнительные сервисы ».

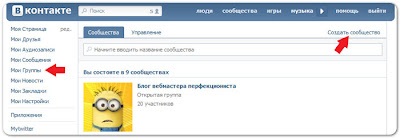
Шаг 2. Чтобы ничего не пропустить я создам отдельную группу. Для этого нам понадобится кликнуть появившийся пункт меню «Мои Группы » и на открывшейся странице кликнуть ссылку «Создать сообщество ».

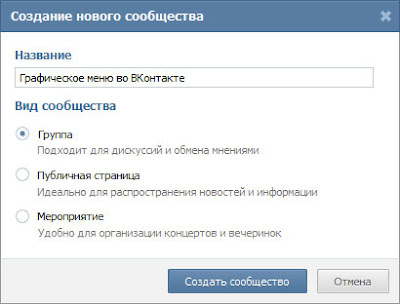
В открывшемся окне укажите название и вид сообщества (группа). а потом нажмите кнопку «Создать сообщество ».

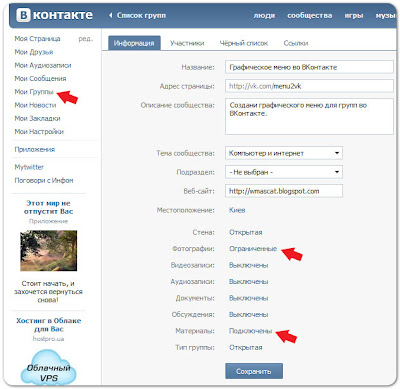
После того, как группа будет создана, вы попадёте на страницу её настроек. Здесь вы можете указать красивый адрес страницы (вместо сгенерированного по умолчанию). описание сообщества и т.д. Главное, что нас тут интересует это опция «Материалы ». Выберите вариант «Подключены ». Именно в блоке «Свежие новости », на главной странице группы и будет размещаться наше меню. После того как всё будет выполнено, нажмите кнопку «Сохранить ».

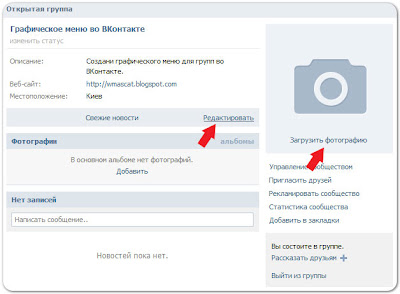
Примечание. В дальнейшем вы можете зайти в настройки сообщества. кликнув по ссылке «Управления сообществом» под фотографией на главной странице.
Шаг 3. Теперь нам нужно подготовить дизайн группы ВКонтакте. Несмотря на то, что тема достаточно старая, мне так и не удалось найти онлай генератор дизайна и графического меню для групп ВКонтакте. Поэтому пойдём по пути наибольшего сопротивления и воспользуемся программой Photoshop (фотошоп) .
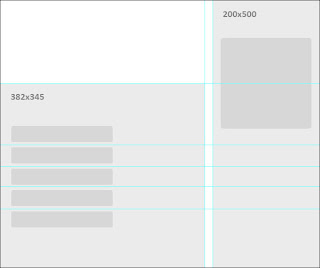
Запустите программу и создайте холст 597x500 пикселей. Для удобства, в нижнем левом углу разметьте направляющими линиями блок 382x345 пикселей под наше меню, а справа блок 200х500 пикселей под фотографию группы. Дабы не мучить вас подробностями, предлагаю скачать PSD заготовку под дизайн группы ВКотакте тут. Выглядит всё это следующим образом:

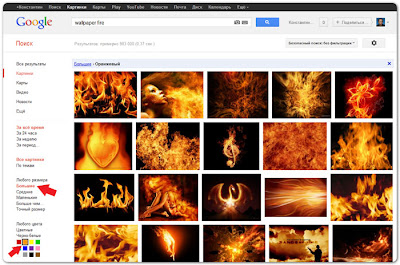
Теперь возьмём любую достаточно большую фоновую картинку. Для этого советую воспользоваться поиском картинок Google. Укажите в строке поиска «wallpaper» и уточняющее ключевое слово, например, «fire». На странице результата поиска рекомендую выбрать размер «Большие» и (если нужно) указать цвет. Подбирайте фон так, чтобы он подошёл под серые области в заготовке.

Найденную картинку проще всего скопировать в буфер обмена (память) компьютера. Для этого наведите курсор на картинку в браузере и нажмите правую кнопку мыши. В открывшемся меню выберите пункт «Копировать изображение ».
Примечание. Пункт в появившемся меню может иметь и другое название. Всё зависит от используемого вами браузера. Но суть вы, думаю, уловили.
Вернёмся в фотошоп и к нашей заготовке. Вставьте (Ctrl+V) скопированную картинку фона в заготовку. Появится новый слой. При необходимости, используйте Edit > Transform > Scale для изменения размера и перемещения фонового слоя.
Примечание. Для пропорционального изменения размера слоя используйте кнопку Shif. Подробней о трансформации слоёв в Photoshop вы можете прочесть, например, здесь.
Дальнейшие действия обусловлены вашим воображением и дизайнерскими способностями. Я же приведу лишь парочку примеров, которые дадут вам общее представление о том, как можно построить дизайн ВКонтакте.

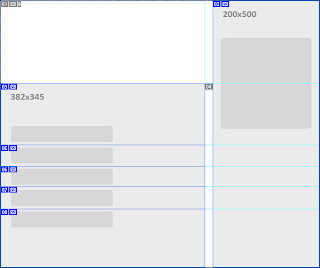
Шаг 4. И так у нас есть картинка и меню на нём. В своей группе я использовал ссылки на страницы блога, но тут уж смотрите сами. Нам же нужно нарезать картинку на кусочки (срезы). Для удобства вы можете использовать всё те же направляющие линии. Об их создании можете прочесть, например, тут. Далее, используя инструмент «Slice Tool » и нарезаем нашу картинку по направляющим линиям. Об этом инструменте и его использовании достаточно неплохо написано здесь. учитесь и пользуйтесь.

После того как сделаны нужные срезы, жмём комбинацию Alt+Shift+Ctrl+S. т.е. «Save for Web… ». В открывшемся окне выбираем формат (например, JPEG) и качество (например, Hight) картинок, а потом жмём кнопку «Save». Указав базовое имя файла, жмём кнопку «Сохранит ь». Будет создана папка images/ с картинками срезов.
Примечание. Просмотрите картинки срезов. Некоторые из них будут нам не нужны. Речь идёт о пустых полях и т.п. К слову, если вы используете мою основу то там нарезка уже есть под предложенную основу (см. example) и нужные нам файлы срезов будут иметь нужные названия: menu1.jpg, menu2.jpg. menu5.jpg и sidebar.jpg, остальное удаляем.
Шаг 5. Возвращаемся к группе ВКонтакте. Один из срезов (в моём случае sidebar.jpg) устанавливаем как фотографию группы. Для этого используйте ссылку «Загрузить фотографию » на главной странице группы. Здесь я отмечу два момента. Первое: после загрузки картинки нужно будет указать «видимую область» - выбирайте всю. И второе: надо будет выбрать квадратную область под маленькую фотографию (честно говоря, это одна из слабых сторон моего дизайна) - в дальнейшем ее можно будет легко перевыбрать.
Далее нас интересует блок «Свежие новости », который появился после подключения «Материалы ». Наведите на него курсор мыши и кликните появившуюся ссылку «Редактировать ».

На открывшейся странице мы увидим визуальный редактор wiki-разметки. Нам осталось лишь вставить картинки и проставить для них ссылки. Сделать это просто, но нужно признать, визуальный редактор достаточно корявый, потому будем действовать следующим образом.
В открывшемся окне вашего альбома жмём «Загрузить фотографию » или выбираем одну из уже загруженных фотографий.

Кликните по картинке и в открывшемся окне «Изменение фотографии» укажите ссылку для неё. Указывать «текст» бесполезно, оно не сработает. Нажмите кнопку «Изменить».

После вставок всех картинок перейдите в режим wiki разметки, кликнув соответствующую кнопку на панели редактора. Там вы увидите, например, такой код:
Там могут быть лишние, пустые строки, теги и т.д. Для того чтобы всё сделать нормально, нам надо разобраться, как вставить картинку во ВКонтакте. Общий формат wiki-разметки картинки во ВКонтакте можно представить следующим образом:
Всё начинается с двух квадратных скобок ([[). Потом идёт идентификатор фотографии (photo***_***). По сути, это имя файла, но лучше с ним не заморачиваться. Из-за этого я и рекомендую использовать визуальный редактор. Далее идёт опции. разделённые символом точки с запятой (;). В частности, можно указать размер фотографии в пикселях и склейку изображений nopadding (не будет отступов между картинок). Далее идёт описание и ссылка. С описанием у меня лично ничего не получилось, что-то там не так или я чего-то не понимаю. Так что рекомендую обойтись без него. Ну и заканчивается всё это двумя квадратными скобками (]]) .
По сути мне понадобилось добавить только параметр nopadding и у меня получилось следующее:
Обращаю ваше внимание на то, что ссылки буду автоматически заменены на редирект: away.php?to= – прямых ссылок сделать ВКонтакте здесь не получится.
Понимаю, что мой пост получился очень обобщённым, но теперь вы знаете в каком направлении двигаться и что искать. В противном случае мне пришлось бы писать целое эпическое произведение, а это было бы излишне. На этом у меня всё. Спасибо за внимание. Удачи!
• Изменить сообщение
 Приветствую, друзья! Прошло совсем немного времени со дня публикации прошлого поста из серии «Продвижение Вконтакте», как в свет выходит новый пост о создании меню для группы ВК .
Приветствую, друзья! Прошло совсем немного времени со дня публикации прошлого поста из серии «Продвижение Вконтакте», как в свет выходит новый пост о создании меню для группы ВК .
На самом деле графическое меню играет не самую последнюю роль в получении качественной целевой аудитории, а соответственно потенциальных клиентов.
Красивое меню для группы — это не только поддержка имиджа, но и отличный способ удержать целевую аудиторию. Как правило, профессионалы в сфере SMM работают над продвижением коммерческих групп только при наличии wiki разметки.
Почему? Дело в том, что даже при наличии хорошего контента: интересных постов, аудио и видеозаписей, дискуссий и т. д. — не факт, что участники группы будут конвертироваться в потенциальных клиентов.
По статистике наличие меню в группе увеличивает конверсию как минимум до 10%. Разумеется, это условный показатель, так как средняя конверсия меняется в зависимости от тематики, подобранной аудитории и методах рекламы, о чем я буду рассказывать в следующих постах.
А пока давайте разберемся с созданием меню для группы Вконтакте .
Если вы еще не подписались на обновления блога, то настоятельно рекомендую это сделать. чтобы не пропустить новые статьи о продвижении в социальной сети ВК .
Итак, давайте приступим…
Как сделать меню в группе Вконтакте?Для начала давайте определим, каким должно быть меню. В зависимости от целей (продажи, трафик или подписчики) меню принимает разные виды.
1. Графическое меню для продаж
Как правило, такое меню представляет собой категории или каталог товаров. В качестве примера я выбрал следующую группу:

В принципе, все сделано надлежащим образом. Только один момент: было бы намного изящнее, если бы администраторы сделали переход от аватарки к меню в виде плавной линии.
2. Графическое меню для переходов на основной сайт
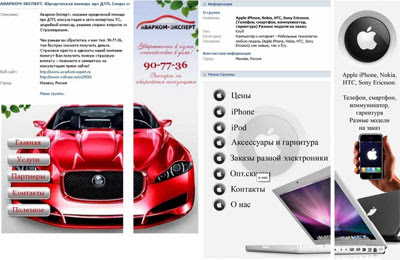
Такое меню в основном используют крупные и мелкие интернет-магазины. Основным преимуществом является структура, а именно наличие следующих пунктов: оплата и доставка, как заказать, отзывы и контакты. В качестве образца посмотрите на это меню:
 НО! Тут есть интересный момент. Многие SMM’щики с помощью меню перенаправляют посетителей группы на основной сайт и следует отметить, что это приносит хороший результат. Разумеется, данный метод получения клиентов не всегда работает. Все зависит от тематики, оформления сайта, навигации и т.д. а это совсем другая сфера, в которой проблем намного больше, чем в SMM.
НО! Тут есть интересный момент. Многие SMM’щики с помощью меню перенаправляют посетителей группы на основной сайт и следует отметить, что это приносит хороший результат. Разумеется, данный метод получения клиентов не всегда работает. Все зависит от тематики, оформления сайта, навигации и т.д. а это совсем другая сфера, в которой проблем намного больше, чем в SMM.
3. Графическое меню для привлечения подписчиков
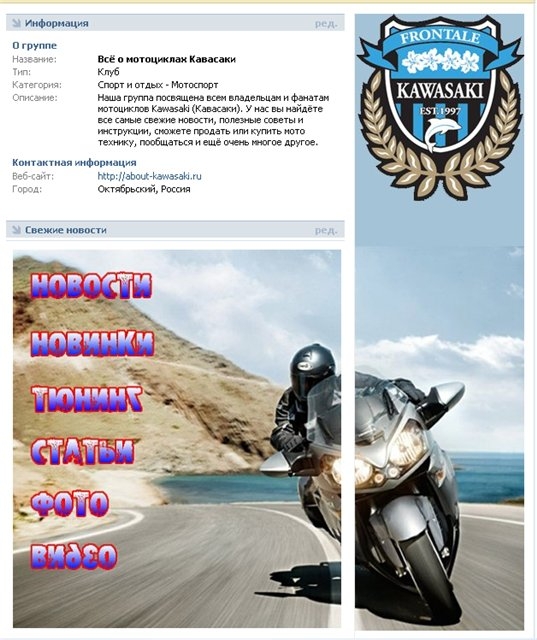
Данное меню используется с целью увеличения количества переходов на основной сайт. Обычно его использует некоммерческие и полукоммерческие проекты. В качестве примера приведу свою работу, выполненную несколько недель назад для проекта ВТопе.
Но, к сожалению, Вконтакте не любит группы, пропагандирующие программы для накрутки, и через несколько дней её удалили. К счастью, я успел заскриншотить и сохранить у себя на компьютере.
Кстати, вы можете посмотреть все мои работы в портфолио и заказать различного рода услуги по продвижению в социальных сетях.
Итак, в основном меню нужно интернет-магазинам для получения клиентов, так как во всех остальных случаях ключевую роль играет интересный контент, а не внешний вид. Специально для них выделю основные пункты, которые должно включать в себя хорошее меню.
1. Меню должно сочетаться с цветовой гаммой аватарки
2. Меню должно быть простым в плане навигации
3. В идеале размеры меню должны сочетаться с аватаркой, как это сделано на скриншоте выше
В принципе, вся теория мною изложена. Давайте перейдем к технической части поста, т.е. непосредственно к самому созданию и правке кода для меню Вконтакте .
Как создать меню для группы Вконтакте?Несколько недель назад я создал группу Вконтакте для своего любимого блога SMM Life. но, к сожалению, до сих пор не сделал красивое меню. Пользуясь случаем, в режиме реального времени я создам меню и распишу подробно все этапы.
Окей, группа у нас есть. Сейчас она выглядит следующим образом:
 На данном этапе вместо меню закреплена одна из записей, поэтому начинаем с самого начала.
На данном этапе вместо меню закреплена одна из записей, поэтому начинаем с самого начала.
1. Переходим в Управление сообществом > Материалы > Подключить
2. Наводим курсор мыши на вкладку и нажимаем Редактировать
1) создаем меню в виде статистических ссылок
2) создаем меню в виде изображения
Давайте разберем каждый способ подробно, ведь не все владеют в совершенстве графическими редакторами. Начну с первого.
Создание простого меню для группы ВконтактеВ принципе, ничего сложного нет. Меню создается с помощью встроенного визуального редактора, работать с которым одно удовольствие.
1. Переходим в редактирование и создаем меню, используя возможности визуального редактора
 С помощью него можно добавить в меню заголовки, ссылки, фотографии, аудио и видеозаписи, а также настроить форматирование текста.
С помощью него можно добавить в меню заголовки, ссылки, фотографии, аудио и видеозаписи, а также настроить форматирование текста.
Таким образом, у меня получилось простое меню с описанием проекта, ссылками на популярные записи.
 Я не стал заморачиваться над форматированием текста и созданием внутренних страниц, так как впереди меня ждет создание графического меню с использованием wiki разметки.
Я не стал заморачиваться над форматированием текста и созданием внутренних страниц, так как впереди меня ждет создание графического меню с использованием wiki разметки.
Здесь нам потребуются навыки работы в графическом редакторе Photoshop и знания wiki разметки. Итак, начнем…
1. Открываем графический редактор и создаем новое изображение (Файл > Новое изображение)
2. Указываем размеры (500px на 500px) и название нового изображения
3. С помощью инструмента Slice Tool делим наше изображение на части
5. Переходим в группу и открываем редактор меню
6. Добавляем с помощью специальной кнопки все изображения
7. Сохраняем и возвращаемся в группу
Уже на этом этапе наше меню выглядит очень привлекательно.
 НО! Возможно, вы заметили, что между изображениями есть пробелы, поэтому снова переходим в редактор, но уже правим исходный код.
НО! Возможно, вы заметили, что между изображениями есть пробелы, поэтому снова переходим в редактор, но уже правим исходный код.
1) Добавляем стиль nopadding после стиля noborder (до слеша!)
2) Добавляем ссылку после слеша
Вот пример правильно оформленного изображения:
Таким образом, у меня получилось относительно простое графическое меню для группы Вконтакте .
 Вы также можете добавить внутренние страницы и проставить на них ссылки. Я не буду вдаваться в подробности, так как есть хороший учебник по wiki разметке. в котором вы найдете все, что вам может понадобиться при создании красивого меню для группы Вконтакте .
Вы также можете добавить внутренние страницы и проставить на них ссылки. Я не буду вдаваться в подробности, так как есть хороший учебник по wiki разметке. в котором вы найдете все, что вам может понадобиться при создании красивого меню для группы Вконтакте .
А сейчас я рекомендую вам подписаться на мою группу Вконтакте и посмотреть на меню своими глазами.
Дополнительная информация:1. На создание изображения я потратил около получаса
2. На правку исходного кода и коррекцию изображений ушло около 15 минут
И еще кое-что: при создании меню можно использовать готовые шаблоны различных кнопок. Благо в интернете их предостаточно.
Задался вопросом сделать меню в свою публичную страницу в контакте. Но в поисках решения проблемы, немного потерялся на просторах интернета.
Все то и дело усложняют создание меню, вставляя и объясняя специальные коды разметки. Как выяснилось позже, речь шла про Wiki-разметку ??. В принципе ничего сложного в ней нет. Парочка специальных кодов, суть которых несложно разобрать, если уделить 10 минут свободного времени.
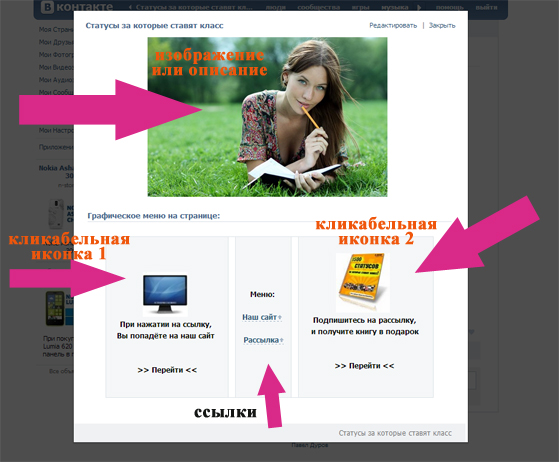
В общем сделал простое меню для одной из страниц вконтакте:

Потратил буквально 30 минуток, чего не скажешь о написанной статье ??
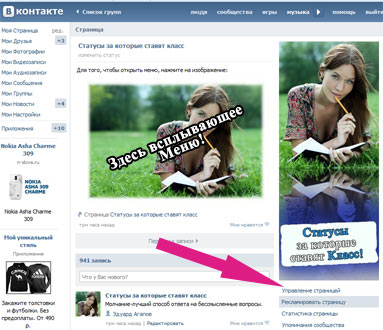
Прежде всего хотел бы сразу оговориться — данное меню всплывающее, в паблике (не в группе) .
Разница, в том, что для публичной страницы нельзя сделать меню на главной странице контакта. Оно формируется только за счёт создания новой страницы, в котором мы и делаем необходимое меню. Можно сделать его при помощи фотошопа, нарезав картинку, а можно обойтись простым меню, без применения фотошопа :), как примерно получилось у меня…
Как сделать меню в группе вконтактеВозможно будет немного неправильным, описывать создание меню на основе паблика. Но я исключительно работаю с публичными страницами. В группе проще начать создавать рубрики меню, вам не придется даже делать новую страницу, если не решите перемещать посетителя внутри страничек.
Просто для паблик стр. нужно будет сначала открыть страницу и только потом будет меню … а сразу на главной никак нельзя! По крайне мере, я не нашел решения проблемы.
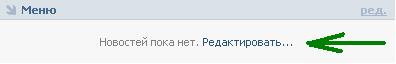
Для группы все проще. Сразу под основным описанием, есть пункт меню и ссылка “редактировать” (Как показано на картинке). Если у вас нет такой надписи, то скорее всего вы просто не подключили материалы в своей группе, зайдите в настройки группы и нажмите галочку рядом со словом материалы.

На группе, подробно останавливаться не будем. Формируется оно примерно также как и для паблика с теме же Вики-кодами. Но Вы не пугайтесь. Не обязательно лезть в дебри символов. Я например, сделал не заходя во вкладку редактирования кода.
Более подробно, объясню как сделал меню на своей странице:
Итак, про паблики. Все работает для старых и для новых пабликов. Делаем следующие шаги:
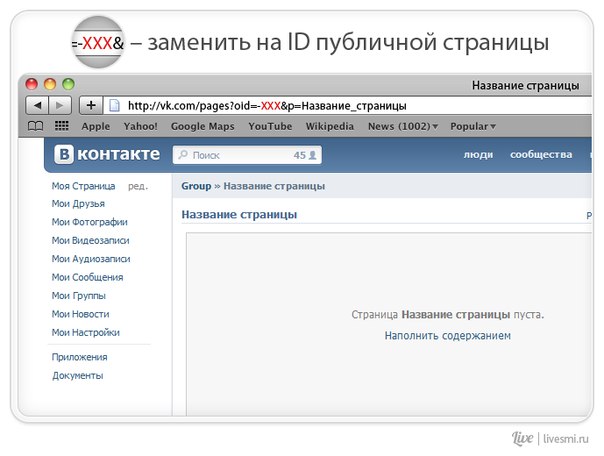
1. Выполняем запрос типа: //vk.com/pages?oid=-XXX&p=YYY
где XXX — это ваш номер паблика; YYY — это название необходимой страницы
Если все сделано правильно, то перед вами появится новая страница. Нажимаем «Редактировать» и делаем Вики-меню или что-то там еще
2. Вызов всплывающей страницы осуществляется с помощью команды:
//vk.com/publicXXX?w=page-XXX_YYY
Внимание! Все минусы, знаки вопроса и прочие знаки — обязательны. Меняйте только XXX и YYY.
Все! Теперь нужно придать ссылке «приятный вид» — с помощью vk.cc — сократитель ссылок ВКонтакте.

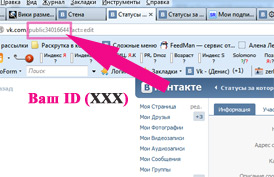
Например — моя страница имеет адрес: //vk.com/sf_kontakt. чтобы узнать XXX (ид страницы), заходим в пункт «управление страницей»

Далее в адресной строке — видим свой ID, который и нужно вставить в строчку

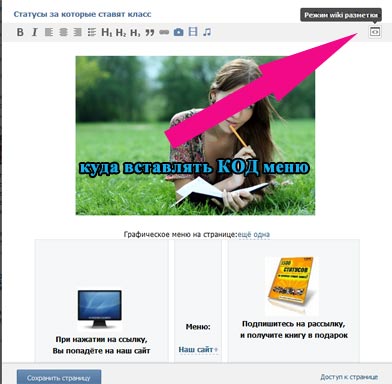
Далее контакт перекинет нас на вновь созданную страницу, которую и нужно будет отредактировать под будущее меню. Там нет ничего сложного, можно даже не редактировать код, а просто вставлять необходимые иконки или текст.
В моем примере все ссылки были на внешние ресурсы. При клике на первую иконку — открывался сайт статусов, при клике на вторую иконку (книжечку) — открывалась подписная страница. Также можно не отправлять пользователя на внешние ресурсы, а кружить его внутри контакта. Либо на новые (другие) группы, либо на страницы описания, созданные по такому же принципу.
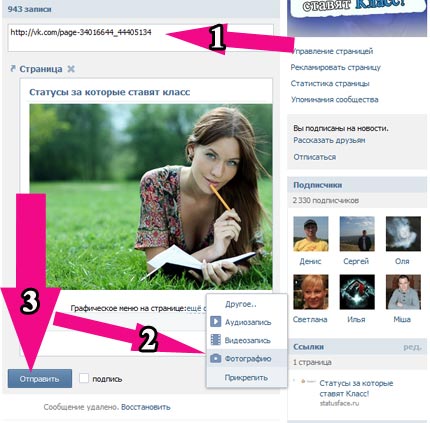
Получается, что можно сделать внутренний сайт внутри Вашей страницы. В данном случае мы создали вторую страницу относительно главной:
она приняла такой адрес: //vk.com/sf_kontakt?w=page-34016644_44405134
А в итоге: Основная группа или паблик/Название созданной страницы
Надеюсь с этим сложностей не возникнет.
Создаем основное меню в контакте:Самое простое, как можно сделать меню на странице — это сделать обычные текстовые ссылки (каждая на новой строчке). Но если не редактировать wiki разметку все ссылки или вставленные изображения будут в один столбик. В принципе этого достаточно для простенького меню.
Но если же вы хотите распределить на странице элементы по разным местам, придется немного подредактировать код. Я же нашел несколько готовых таблиц, и вставил в нужную ячейку своё изображение для меню. Тем самым, слева получилась иконка с описанием, посередине обычные текстовые ссылки, и справа другая иконка учебника.

Чтобы Вам сделать подобное меню, не разбираясь в коде, можете просто перейти по ссылке и подобрать уже готовое меню. Вот группа, где можно найти шаблоны: //vkontakte.ru/club9390683

Теперь у нас есть страница с пунктами навигации, которая имеет адрес: //vk.com/page-34016644_44405134. чтобы вывести ещё в верхней части Вашего паблика делаем следующее:

После того, как Вы закрепите новость, пост автоматически уйдет в верхнюю часть. При нажатии на который, открывается меню.
В принципе ничего сложного! И для многих, надеюсь эта статья поможет. Также подобным способом делают скрытую запись, например загадку, чтобы получить ответ на которую подписчик должен вступить в паблик. Просто в этом случае, на созданную страницу, нужно указать права, для кого она будет доступна. Но эта уже немного другая тема :), которую мы с вами разберем в одном из ближайших постов.
А на сегодня всё. Спасибо, что забежали! ?? До новых встреч…