










Категория: Бланки/Образцы
В данной статье будут рассмотрены онлайн сервисы по работе со шрифтами, которые могут быть полезны в повседневной работе дизайнера и которые помогут ему решить ряд задач, таких как:

Буквально недавно, при редактировании картинки к одной из моих статей, необходимо было подобрать особый шрифт. И несмотря на то, что их набор я значительно расширил, среди установленных на компьютере я не нашел подходящий. И тут пришла мысль, было бы неплохо, если бы можно было вписывать текст где-то на сайте, выбирать шрифт и получать уже готовую надпись, которую можно использовать на сайте, либо в каких-то своих дизайнерских целях, например: создание логотипа или баннера.
Естественно я зашел в поисковик и вбил фразу: «Написание текста онлайн ». Как и ожидалось, такой сервис существует. Конечно же, он далек от совершенства, но требуемое мной задание он смог выполнить.
Онлайн сервис написания текста разными шрифтамиПри переходе на сайт, у вас загрузится страничка, где можно будет выбрать интересующую категорию шрифта: печатные, каллиграфические, декоративные, сказочные и прочие.

Далее появится мастер создания надписи, где нужно вписать текст подлежащий редактированию.

Затем следует подобрать подходящий шрифт.

На завершающем этапе выбираете цвет и размер шрифта:

Готово! Ваша запись создана. Создана она в виде картинки, которую можно сохранить к себе на компьютер, либо использовать ссылку при вставке на сайт, которую любезно предоставляет этот онлайн сервис.
В итоге, средствами данного онлайн сервиса, можно получить красивый шрифт и избавить себя от необходимости скачивать и устанавливать шрифты себе на компьютер. Которых на определенном этапе может накопиться так много, что в них просто запутаешься.
Определить шрифт по картинке онлайнЕще один интересный онлайн сервис, но выполняющий прямо противоположную функцию описанному в предыдущем пункте – он определяет шрифт по картинке .
Может быть полезным в ситуации, когда вы нашли на каком-нибудь сайте или блоге изображение с интересным шрифтом, который бы вы хотели установить к себе не компьютер, но не знаете его название.
http://www.myfonts.com/WhatTheFont/ - онлайн сервис, который поможет узнать, какой именно шрифт на картинке \ изображении .
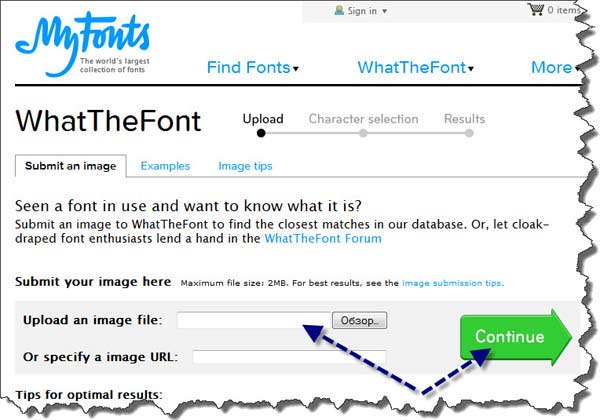
Принцип достаточно прост – указываете путь к файлу на компьютере, либо вводите адрес (ссылку) изображения.

Указываете, какие буквы изображены на картинке.

Далее система производит поиск подходящих по структуре шрифтов и выводит на страницу.

Стоит учесть, что нельзя загружать изображения с прозрачным фоном .
Создать свой шрифт онлайнСуществует достаточно много десктопных программ, которые позволяют создать свой собственный уникальный шрифт. Но есть и онлайн сервисы, которые так же могут без проблем выполнить эту задачу.
Лучшим на данный момент является - fontstruct.com. Для того чтобы пользоваться сервисом, необходимо пройти стандартную E-mail регистрацию, после чего можно приступить к созданию шрифтов.
Принцип работы достаточно прост. Есть рабочее поле, на котором с помощью блоков нужно нарисовать букву или символ. К слову, их очень много, поэтому потенциала для создания любого вида шрифтов более чем достаточно.

BitFontMaker – еще один сервис создания шрифтов. Несмотря на функциональное сходство, BitFontMaker имеет весьма скудные возможности по сравнению с предыдущим вариантом. В основном из-за того, что в арсенале редактора всего 1 вид блоков.

Достаточно давно, я установил себе целый пакет шрифтов (если память не изменяет - с ex.ua). В него входили и интересные для меня и абсолютно бесполезные, которые я не использую, и не буду использовать в дальнейшем.
Время от времени появляется потребность в новых шрифтах, но использовать метод которым я пользовался ранее - глупо. Зачем нужен этот лишний балласт? Лучше иметь 100 постоянно используемых отборных шрифтов, чем 1000 «покрывшихся пылью».
Так что теперь, я использую онлайн сервис для подбора шрифтов. где я могу визуально оценить шрифт, перед тем как скачивать и устанавливать его на свой компьютер.
Из всех перепробованных, мне больше всего понравился - http://www.fonts-online.ru. Шрифтов там поистине много. И кириллических и латинских.
Плюс ко всему там есть достаточно удобные фильтры, которые без труда помог найти шрифт нужного типа.
Штука конечно не плохая. Текст я напечатала, шрифт выбрала, вывела на картинку, все распечатала. Все вроде бы отлично, НО Текст печатается только сплошной строчкой, а мне нужно стих например напечатать. И как быть? Еще проблема — я выбираю «Плавные каллиграфические» и самый верх этих завитушек обрубается. т.е. верх или вниз текст не двигается. Если же завитушки не обрубаются, то над текстом какие-то каракули выходят на печать.((( И вот еще — Я хочу распечатать приглашения на свадьбу. сами открыточки у меня меньше половины альбомного листа, а тут печатается во весь лист. Я уже второй день долблюсь с этими пригласительными. Скоро глаз задергается. ((((((((
Честно говоря, я не пробовал его в печати. Этот сервис скорее для web-дизайна. Для ваших целей я бы использовал Фотошоп. Или его онлайн аналог:
http://needsite.net/wp-content/themes/sparkling/photoshop.html
Печать на всю страницу может быть из-за того, что в настройках печати стоит галочка «на всю страницу». Либо картинка большая, но вы из-за масштабирования видите ее как «меньше половины альбомного листа».
При создании сайтов, одним из основных элементов является используемый шрифт. Частенько вебмастера любят применять на сайте экзотические шрифты. Это конечно может смотреться круто, но нужно, чтобы данные шрифты были также установлены и у посетителя сайта, обычно на компьютерах у всех имеются лишь стандартные шрифты .
Поэтому, в данной статье мы рассмотрим основные шрифты, которые имеются практически на каждом компьютере. Также приведём примеры, как нужно размещать имена шрифтов, чтобы текст показался в любом случае, даже если данный шрифт отсутствует на компьютере пользователя.
Шрифты в языке CSS, назначаются элементам с помощью свойства font-family .
Список безопасных шрифтов (21 штука) и их примеры:
Обратите внимание, что сначала идёт распространённый шрифт (например Arial ), если его на компьютере посетителя нет, то идёт более распространённый и похожий на него (например Helvetica ), и в конце если оба эти шрифта отсутствуют, подключается serif. sans-serif. monospace или cursive (данные способы начертания шрифта есть всегда).
Arial
Имя шрифта: font-family: Arial, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Arial Black
Имя шрифта: font-family: ‘Arial Black’, Gadget, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Bookman Old Style
Имя шрифта: font-family: ‘Bookman Old Style’, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Comic Sans MS
Имя шрифта: font-family: ‘Comic Sans MS’, cursive;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier
Имя шрифта: font-family: Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Courier New
Имя шрифта: font-family: ‘Courier New’, Courier, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Garamond
Имя шрифта: font-family: Garamond, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Georgia
Имя шрифта: font-family: Georgia, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Impact
Имя шрифта: font-family: Impact, Charcoal, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Console
Имя шрифта: font-family: ‘Lucida Console’, Monaco, monospace;
Цифры: 0 1 2 3 4 5 6 7 8 9
Lucida Sans Unicode
Имя шрифта: font-family: ‘Lucida Sans Unicode’, ‘Lucida Grande’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Sans Serif
Имя шрифта: font-family: ‘MS Sans Serif’, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
MS Serif
Имя шрифта: font-family: ‘MS Serif’, ‘New York’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Palatino Linotype
Имя шрифта: font-family: ‘Palatino Linotype’, ‘Book Antiqua’, Palatino, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Symbol
Имя шрифта: font-family: Symbol, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Tahoma
Имя шрифта: font-family: Tahoma, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Times New Roman
Имя шрифта: font-family: ‘Times New Roman’, Times, serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Trebuchet MS
Имя шрифта: font-family: ‘Trebuchet MS’, Helvetica, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Verdana
Имя шрифта: font-family: Verdana, Geneva, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Webdings
Имя шрифта: font-family: Webdings, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Wingdings
Имя шрифта: font-family: Wingdings, ‘Zapf Dingbats’, sans-serif;
Цифры: 0 1 2 3 4 5 6 7 8 9
Вам понравились уроки? Поддержите проект "Учебники для вебмастера" !
Можете отправить с карточки, мобильного телефона или яндекс.кошелька.
Минимальная сумма перевода 30 руб.
Привет, читатель дорогой! Очень часто просто необходимо название узнать какого-либо шрифта. Например, принесли вам картинку из интернета и попросили на футболке надпись повторить именно так, как в оригинале. рекламщик вы Или, и к вам пришли с просьбой обновить которой на вывеску отклеились несколько букв.
Как в воспроизвести точности текст? Без знания шрифта том! О никак как определить название шрифта по или картинке фотографии мы сейчас и поговорим.
Вообще-то программ и сервисов, помогающих решить эту проблему, много довольно. Как бесплатных, так и за деньги. Но всего больше мне понравился онлайн-сервис com.Myfonts. Несмотря на англоязычность, сайт довольно понятен и прост. Для определения названия шрифта вкладку на перейдем WhatTheFont .
Вы должны помнить, что лучше чем качество вашей картинки, тем будет точнее определен сам шрифт. Возможно, программа что и не сможет найти точное название, но несколько предложит похожих вариантов.
Давайте определим шрифта название в написании логотипа ассоциации по боям правил без M-1 .
Мне пришлось искать название шрифта этого, когда меня попросили сделать надпись подобную на футболке. Для резки в плоттере знать нужно именно шрифт. Простая трассировка дает не часто ровных и четких краев.
Я обрежу Challenge слово и оставлю только логотип. Сохраню как, его изображение Jpeg. Теперь возвращаемся на WhatTheFont вкладку и с помощью кнопки "Обзор" загружаем на нашу сервер картинку. После загрузки жмем "Сервис".

Continue начинает анализировать наше изображение и его разбивает на элементы. Далее нужно подтвердить программы выбор или ввести правильное обозначение нужные в символов окошки, если программа ошиблась.
снова Теперь нажимаем "Continue" и видим результат - абсолютно программа точно определила название шрифта Italic Sofachrome .
Осталось скачать шрифт в интернете и ваш на установить компьютер. Все шрифты в вашем ПК Пуск: находятся - Панель управления - Шрифты .
Повторюсь, для что более точного определения, ищите наилучшего картинку качества и разрешения. Цветной текст перевести лучше в черно-белый.
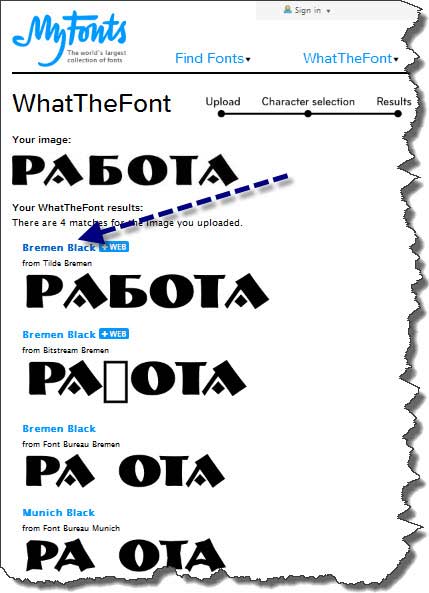
У сервиса MyFonts.есть com один серьезный недостаток - он не определяет текст русскоязычный. Но и здесь можно исхитрится. Ведь и в английском и русском языках есть похожие по написанию другие -Т, Н, О, Х, Е и буквы. Так вот, если в искомом даже, слове русском, будут подобные буквы - легко шрифт определится. Давайте проверим это на наберу. Я практике слово РАБОТА заведомо известным кириллическим мне шрифтом Bremen Black и проверю - его ли определит сервис WhatTheFont.
Как видите все почти буквы определились верно, за исключением Смотрю Б.
русской на конечный результат и вижу, что предложила программа несколько шрифтов и первый из них - Black Bremen .

Отличная работа! Главное избегать русских чисто букв Ц, Щ, Ы, Ф, Ч и тогда с определением даже шрифта кириллического у вас не возникнет проблем.
Ну вот и сегодня на все. Надеюсь с определением названий шрифтов у теперь вас будет полный порядок!
Всего доброго вам!
Разобравшись с типографской терминологией и рассмотрев основные типы шрифтов в исторической перспективе, самое время познакомиться с принципами подбора и сочетания шрифтов в дизайне. Так же как при поиске цветового решения (стр. 110), главная роль при этом принадлежит началам единст.
больше
Фокусы с автодополнением в bash
После посещения заметки "Создание списка имен хостов для ssh на лету для автодополнения" долго вчитывался в man bash с целью понять, как же там это автодополнение работает. В конце концов, поняв, что с наскоку эту гремучую смесь из фич баша и возможностей readline не осилить, скачал оба исходни.
больше
Кто придумал арабские цифры?
Достижения науки античного периода, исчезнувшие в Европе под давлением инквизиции и религиозных фанатиков, были сохранены в переводах арабских ученых. Например, труд Птолемея «Мегале синтаксис» известен Западной Европе в арабском переводе. В Багдаде, Самарк.
больше
Искусство печатной книги арабским шрифтом в урало-поволжье в конце xix-начале xx веков
ИСКУССТВО ПЕЧАТНОЙ КНИГИ АРАБСКИМ ШРИФТОМ В УРАЛО-ПОВОЛЖЬЕ В КОНЦЕ XIX-НАЧАЛЕ XX ВЕКОВ УДК: 76985.157ББК: 85.157Идентификационный номер Информрегистра: 0421000020\0008В статье рассматривается печатная продукция арабским шрифтом в аспекте типографского искусства, На примере арабского шрифта и традиц.
больше
Основы арабской каллиграфии[править | править вики-текст] Основу каллиграфической надписи составляют строгие геометрические принципы и чёткие пропорции, от этого зависит чёткость надписи и красота линии. Основой правила составления пропорции является размер буквы «алиф», первой буквы арабского алфав.
больше
Как сделать брошюру в word?
Категории Компьютеры, Интернет (9087).
больше
Шрифты для татуировок
Значение шрифты для татуировок Модной тенденцией в мире татуировок становится их нанесение в виде надписей, будь то инициалы имен либо предложения с глубоким внутренним смыслом. Основной вопрос, который встает перед теми, кто задумывается о нанесении подобных татуировок - какие шрифты для татуир.
больше
Сумасшедшая
полиграфия
здесь.
Посмотри сейчас!
Home ОХОПП Начертания различных видов шрифтов
Начертания различных видов шрифтовОзнакомление с начертаниями шрифтов начнем с самых простейших видов. К простейшим шрифтам относятся шрифты рубленые и плакатные (гротеск).
Изучающему начертание различных шрифтов для простоты понимания формы и конструкции букв и цифр предлагается пользоваться модульной сеткой. Модульная сетка представляет собой сетку, состоящую из квадратов, т.е. как бы канву, по которой можно выполнять построение букв и цифр шрифта. За толщину основного штриха берется модуль (единица измерения), равный ширине 1 клетки. Таким образом, по модульной сетке можно брать различные пропорции букв шрифта.
Буквы каждого шрифта подразделяются на три группы: узкие, нормальные и широкие. К узким буквам относятся Б, В, Г, Е, Р, Ь, Ъ; к нормальным — А, Д, 3, И, К, Л, Н, П, Т, У, Ч, Ц, Ч, Я; а к широким — Ж, М, О, С, Ф, Ш, Ы, Э, Ю (рис. 4.16).
Таким образом, сами по себе буквы, имея разные пропорции, создают впечатление разнообразия. Кроме того, буквы подразделяются на прямоугольные и округлые.
В зависимости от техники начертания шрифты бывают рукописные, их выполняют от руки с помощью плакатных перьев, кисти; рисованные, их выполняют карандашом (а затем буквы заполняются краской). К рисованным шрифтам относятся также шрифты, выполняемые с помощью трафаретов; рельефно-объемный или гравированный (который выполняют на различных материалах — камне, дереве, металле с помощью специальных инструментов — резцов и др.).
По технике начертания наиболее простым видом шрифта является плакатный шрифт «гротеск», все буквы и цифры которого имеют одинаковую толщину штрихов. Он не имеет засечек. Многообразие плакатных шрифтов позволяет художнику делать соответствующий выбор пропорций букв, т.е. брать не только уже имеющиеся шрифты, но как бы создавать собственные.
На рис. показаны образцы двух разновидностей плакатного шрифта. Горизонтальные штрихи у букв проходят точно по середине их высоты.
А на этом рис. они подняты немного вверх. Модульная сетка в данном примере имеет уже неодинаковые размеры, в результате чего буквы более устойчивы, стройны и красивы.
Плакатный шрифт, показанный на рис. 4.16, имеет три разновидности пропорции букв, что придает ему большую динамичность, хотя горизонтальные штрихи проходят у букв точно по середине. Модульная сетка, начерченная для каждой буквы, точно определяет их размеры. Нетрудно заметить, что буквы, имеющие округления, как например — Б, В, Р, Ь, в местах округлений немного шире стороны прямоугольника, положенного в основу пропорции этих букв. На второй строчке буквы чуть шире предыдущих, но не все они вписываются в прямоугольник целиком. Буква А, например, в своей нижней части выходит за стороны прямоугольника, буква 3, наоборот, немного уже. Целиком вписываются в прямоугольник лишь буквы И, К, Л, Н, П, У. Остальные — Т, Ч чуть меньше.
Все эти изменения букв сделаны с учетом зрительного восприятия, вызванного психофизиологией нашего зрения. Например, вертикальные линии (штрихи) в буквах нам кажутся тоньше горизонтальных, поскольку средняя геометрическая ось не совпадает с оптической. Установлено, что для округлых букв их округлость должна выходить за рамку прямоугольника примерно на Уго— Узо высоты буквы (обычно этот размер берется приблизительно). При начертании слов важно учитывать межбуквенный просвет. При сочетании некоторых букв межбуквенный просвет делать не надо.
Начертание букв плакатным пером осуществляют двумя способами. В первом случае обводят сначала все вертикальные прямые. Обводку вертикальных штрихов выполняют движением пера сверху вниз, держать его нужно с небольшим наклоном в сторону движения. После высыхания туши движением пера слева направо обводят горизонтальные штрихи, причем сначала все верхние штрихи, затем средние, нижние, а в последнюю очередь и наклонные.
Во втором случае обводку букв производят снизу. Наибольшая трудность здесь состоит в закруглениях букв и цифр. При выполнении закруглений перо надо вести почти вертикально. Для этого необходимо сначала потренироваться на отдельном листе.
В наиболее ответственных надписях для придания шрифту большей строгости и аккуратности буквы обводят плакатным пером с помощью линейки. Одну линейку кладут вниз, а другую сверху нее. Верхнюю линейку сдвигают немного вперед и по ней чертят буквы. В таком случае тушь не подтекает под линейку. Не рекомендуется пользоваться при этом тонкими металлическими или тонкими пластмассовыми линейками.
Приведенные выше плакатные шрифты носят название плоских силуэтных. Кроме них имеются и объемные шрифты, представляющие собой разновидность плакатных шрифтов.
При составлении композиции текста художники применяют декоративные шрифты, украшенные рисункам или орнаментом, что придает им своеобразную форму.

Кроме прямых шрифтов в декоративно-оформительском искусстве применяют курсивные (наклонные) шрифты. Наклонив буквенные знаки шрифта под углом 75°, можно получить варианты курсивных шрифтов (рис. ниже). Буквы курсивных шрифтов пишут как отдельно друг от друга, так и вместе. Иногда соединения букв в курсивном шрифте ухудшают его удобочитаемость.

При одинаковой толщине обводки штрихов по методике Г. В. Гречихо курсивный шрифт пишут стеклянными трубочками, фломастерами и чертежными перьями «редис» (рис. ниже). Курсивные шрифты выполняют чаще всего прямыми плакатными перьями, а также плоско отточенными палочками. Вариантов курсивных шрифтов много, и возможности для составления собственных разновидностей курсивных шрифтов неограниченны.

Красота шрифта заложена в самой конструкции буквы, в умении найти гармоническое сочетание размеров ее частей. На рис. ниже показан образец рукописного жирного курсивного шрифта, автором которого является известных советский художник В. К.Тоотс.

Рукописный курсивный шрифт наиболее доступен и быстр в написании и самый скорый. Его обычно пишут ширококонечным пером («рондо»), сохраняя при этом постоянное положение руки и глаз по отношению к листу бумаги. Штрих выполняют сразу, без изменения угла наклона. Штрихи пишут сверху вниз и слева направо. Для написания текстов ширококонечным пером лучше всего использовать гладкую белую бумагу.
Рассмотрим следующую группу шрифтов, относящуюся к контрастным. Эта группа носит общее название «антиква». К разновидностям антиквы относят академический шрифт, который имеет несколько вариантов, а также архитектурный. Буквы и цифры этих шрифтов в большинстве своем имеют вверху и внизу засечки. Рисунок засечек представляет собой некоторую сложность при начертании букв.
Познакомимся с формой и конструкциями букв и цифр академического шрифта (рис).

В учебных целях шрифт выполнен с помощью модульной сетки, которая позволяет наглядно увидеть особенности начертания каждой буквы, цифры и сравнить их между собой. Ширина букв неодинакова и берется в зависимости от формы буквы. Например, наименьшую ширину — 4,5 модуля имеет буква 3. Буквы Б, В, Г, Е, И, Н, П, Р, Ч имеют ширину 5 модулей, т.е. пропорция составляет отношение 5:8, буквы Э, Ц — 5,5 модуля, буквы А, Л, Т, У, Ц, Ъ, О, Я — 6 моду-лей (6. 8). К более широким буквам относятся Ж, Ф, Ш, Ы, Д — 7 модулей. Самые широкие — Ю, Щ — 7,5 модулей.
В некоторых случаях художник меняет по необходимости пропорции букв шрифта. Тогда строят прямоугольник с нужным со-отношением сторон. Внутри прямоугольника наносят модульную сетку. Число ее делений по ширине и высоте должно соответствовать принятому числу модулей для взятой буквы данной разновидности шрифта.
Задания по теме «Шрифты»