










Категория: Бланки/Образцы
Не многие догадываются, что у видеоблогеров на YouTube есть огромный набор инструментов, для работы над своей площадкой.
Не так давно мы рассказывали, как склеить видео на YouTube и представляли способы накрутить просмотры на YouTube. но этого может быть недостаточно для настоящего профессионала.
Как вставить баннер в видео на YouTube? Интересный способ преобразовать свой видеоролик, который не так сложно реализовать.
К сожалению, добавить баннер стандартными инструментами невозможно, но если воспользоваться любым видео редактором, у вас точно всё получится.

Проще всего было бы вставить баннер за счет добавления аннотации и вставки в неё изображения. Делать этого нельзя, поэтому придется действовать нестандартно.
Лучше всего для этого подходит программа Camtasia Studio, так как в ней есть инструмент для добавления картинки поверх видео.
Вообще, эта программа для редактирования видео, является лучшей и в ней есть огромный набор инструментов, поэтому мы советуем вам обучение Camtasia Studio .
Всё это делается не сложно, сначала вам нужно запустить видео редактор и просто перенести в рабочую область ролик и изображение (ваш баннер). Видео сразу кидаем на ленту:

Потом переносим изображение, выбираем его и жмем правой клавишей мыши, чтобы выбрать его расположение в виде выноски:

Картинка сразу добавляется в видеозапись, а вы можете изменить её размеры или перенести её в нужную область:

Всё, теперь можно сохранять полученное видео. Естественно, баннер будет не кликабельным, он просто будет перекрывать видео, остальные действия выполняются на самом видеохостинге.
После загрузки ролика на канал, переходим к его редактированию и открываем раздел с аннотациями:

Здесь нам потребуется выбрать аннотацию вида «Рамка» и установить её на тот элемент, который мы накладывали на видеоролик (баннер, а в нашем случае кнопка подписки):

Рамку нужно установить четко по границам баннера, а в настройках указать ссылку. Это всё, сохраняем полученный ролик с аннотацией и проверяем, что получилось:

В видео получилась наложенная картинка, на которую зрители могут нажимать и переходить по указанной ссылке. Таким способом добавления баннеров активно пользуются профессионалы и некоторые размещают их так, что они выглядят как реклама Adsense:

Такой способ представления рекламы отлично работает, но нужно красиво устанавливать баннеры, чтобы они привлекали внимание и при этом не сильно мешали просмотру, ведь некоторых это будет дико раздражать и они постараются побыстрей закрыть видео. Хитрый прием, которым точно стоит попробовать воспользоваться.
Поделись статьей с друзьями

Привет друзья. С вами я Светлана. Если Вы хотите узнать Как сделать шапку для канала без программ тогда просмотрите это видео. Это совсем не сложно. В описании к этому уроку мы выложили все необходимые ссылки для создания качественной шапки канала YouTube без каких-либо программ.
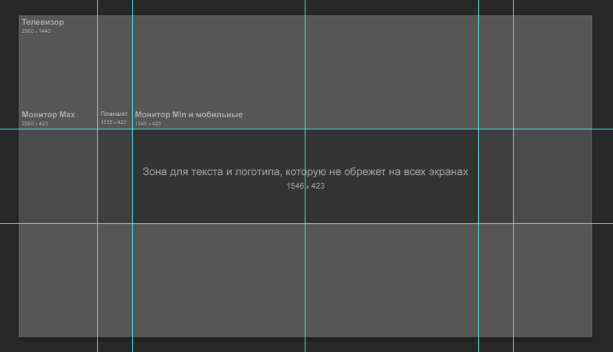
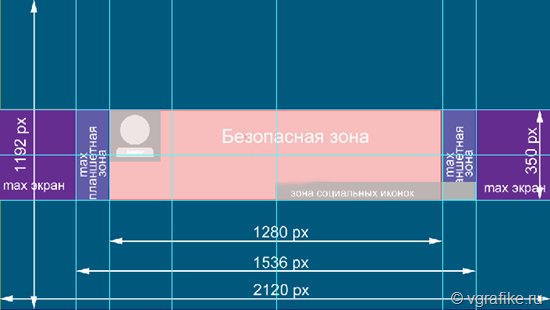
Размер баннера YouTubeИтак, начнем. Для начала заходим на страницу канала YouTube и узнаем, что нам рекомендует YouTube по оформлению канала. Рекомендуемый размер баннера 2560 x 1440 пикселей. 

Выбираем шрифт. Можно поставить жирный стиль. Теперь размер заголовка. Теперь выделяем слой с заголовком и нажимаем на иконку «стили слоёв». Можно добавить тень, обводку букв. Можно добавить любой текст на баннер – выделяем слой с заголовком и нажимаем правой кнопкой мыши. В выпадающем меню выбираем «дублировать слой» и пишем дополнительный текст, например призыв подписаться на канал.  Далее ставим на баннер изображение с тематикой нашего канала, если это канал о своей жизни, тогда это может быть сам блоггер, если это канал о играх, тогда в обозревателе вводим «game controller», затем выбираем нужное изображение и сохраняем его к себе на компьютер. Затем вставляем его в наш макет баннера, располагаем его.
Далее ставим на баннер изображение с тематикой нашего канала, если это канал о своей жизни, тогда это может быть сам блоггер, если это канал о играх, тогда в обозревателе вводим «game controller», затем выбираем нужное изображение и сохраняем его к себе на компьютер. Затем вставляем его в наш макет баннера, располагаем его.  Сохраняем наш макет баннера. Надо учитывать, что максимальный размер баннера для YouTube теперь 4 Мегабайта, что согласитесь уже достаточно.
Сохраняем наш макет баннера. Надо учитывать, что максимальный размер баннера для YouTube теперь 4 Мегабайта, что согласитесь уже достаточно.
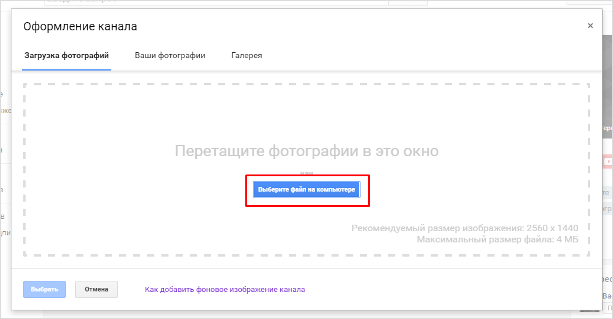
Теперь загружаем наш баннер на канал. Нажимаем на «изменить оформление канала» и «выберите файл на компьютере». Вот так будет выглядеть наша шапка канала на различных устройствах: ПК, Телевизор, телефон. Можно нажать на галочку «авто коррекция» — изменения сильно не видно, но считается, что YouTube лучше оптимизирует изображение.
Можно нажать на галочку «авто коррекция» — изменения сильно не видно, но считается, что YouTube лучше оптимизирует изображение.
Смотрите что получилось.
Надеюсь это видео помогло Вам сделать баннер к своему каналу на ютубе без программ. Благодарим Вас за просмотры, ставьте лайки если видео вам пригодилось и подписывайтесь на наш канал.
Рекомендуем посмотреть наше видео «Как сделать качественную шапку для своего канала на YouTube в самом популярном графическом редакторе Photoshop ». Пока.
И приходите сюда чаще, чтобы не пропустить интересное. Всем всего хорошего, до новых встреч.

Посмотрите видео версию:
Здравствуйте, уважаемый читатель. Скорей всего Вы нашли эту статью с помощью поисковой системы, а это значит, что мне не нужно Вам рассказывать, что такое баннер и зачем он нужен, Вы и сами это прекрасно знаете, а в первую очередь Вас интересует, как и где можно легко и бесплатно создать баннер .
Вы готовы начать бесплатно создавать баннер? Итак, приступаем.
Когда мне нужно бесплатно создать баннер, я чаще всего использую бесплатный онлайн сервис BannerFans .И сейчас я покажу Вам, как я создаю баннер для продвижения моей партнерской ссылки компании ParadoxCash в новом сервисе контекстной рекламы Madvertising .
(Создать баннер онлайн, графику для социальных сетей и сайтов, презентации, плакаты, миниатюры YouTube, баннеры для канала YouTube, оформление для канала YouTube и многое другое в Canva на русском языке, это очень просто. Обзор сервиса и пошаговая инструкция здесь. )
Открываю страницу BannerFans:

В правом верхнем углу страницы, выбираю русский язык. так как перевод автоматический, он немного кривоват, но понять, что и как нужно делать, бесплатно создавая баннер, не сложно. В верхнем блоке я всегда вижу результат изменений создания баннера. После каждого изменения я нажимаю на кнопку Изменить баннер и смотрю, что получилось. В нижнем блоке страницы BannerFans есть панель инструментов с вкладками. 1. Вкладка Макет отвечает за внешний вид создаваемого баннера: его размер, цвет фона, здесь можно загрузить свою картинку, картинка может быть как по размеру всего баннера, так и его отдельной части, а для остальной части баннера можно подобрать цвет фона и т. д. Если я создаю баннер, на котором только текст, то я выбираю его размер из предустановленных или сам прописываю его размеры, а ниже выбираю цвет фона и градиента, если мне нужно, чтобы фон баннера был одного цвета, я ставлю точку в строке Использование твердого цвет заливки и Выбор настройки цветовых градиентов исчезает, остается только настройка одного цвета фона.

Для создания баннера в сервисе контекстной рекламы madvertising я выбрал специфический размер баннера 390×95, такого размера нет в предустановленных размерах BannerFans, значит мне нужно указать его вручную. Для этого я установил точку Указать размер, написал размеры по ширине и высоте, и ниже нажал на кнопку Изменить баннер. В верхнем окне смотрю результат изменения создаваемого баннера.

Дальше мне нужна картинка, которую я делаю из логотипа компании ParadoxCash, такая симпатичная зверушка. Для баннера меня в первую очередь интересует размер картинки по высоте 95 пикселей, ширина картинки не так важна.

Картинка готова, выбираю пункт Я хочу, чтобы загрузить свое изображение. После этого справа, там, где указывал в ручную размеры баннера, настройка поменялась автоматически, включился пункт Последующем измерении загруженные изображения, так как мне это не нужно, вновь включаю пункт Укажите размер. Далее в блоке Загрузка фонового рисунка: выбираю и загружаю картинку, как Вы видите на скриншоте, эта картинка появилась под формой загрузки. Картинки должны быть в форматах JPG, JPEG, GIF, PNG и не более 450 KB. После этого нажав на пункт Изменение размеров и привести ее в левой, а затем заполнить любое пустое пространство с этим цветом я настраиваю, чтобы картинка установилась в левую часть баннера и, кликнув на квадратик цвета фона, выбираю из палитры, нужный мне цвет фона, я выбрал белый (ffffff). После этого нажал на кнопку Изменить баннер и увидел, что получилось.

Размер выбрал, картинку вставил, фон остальной части баннера установил, теперь нужно написать рекламный текст, чтобы заинтересовать людей. Для этого переключаюсь с вкладкиМакет на вкладкуТекст. Здесь я вижу шесть линий, в которых можно написать предложения, слова или даже отдельные буквы, если нужно. Для каждой линии можно выбрать отдельный Шрифт, Размер Шрифта, Цвет и Вращение. Чтобы не мешались, во второй линии удаляю слова, а в первой пишу свой текст, выбираю шрифт, размер цвет. Нажимаю на кнопку Изменить баннер и смотрю на результат созданного баннера. Нравится, не нравится, меняю что хочу, не забывая после каждого изменения нажать на кнопку Изменить баннер и посмотреть, что у меня получилось. Если мне нужно переместить текст по баннеру, я захватываю его левой клавишей мышки и перемещаю в нужное место. На этом этапе создания баннера, я могу открыть вкладкуВоздействие и установить для каждой линии свои эффекты: Тень, Расстояние, Цвет и т. д. А могу выбрать без эффектов (No shadow) не забывая нажимать на кнопку Изменить баннер и смотреть, что получается. Во вкладкеПограничная я могу выбрать и настроить вид рамки баннера. Так как я создаю баннер с текстом на английском языке, то для меня в сервисе BannerFans огромный выбор шрифтов, когда я делаю баннер на кириллице, то выбор шрифтов ограничен, посмотрите сами, кириллица хорошо отображается, когда я, нажав на выбор Шрифта. выбираю шрифты из страницы Stock (Arial, Impact и др.) Все другие шрифты вместо кириллицы показывают квадратики (правда, я все не пробовал). После того как написал и настроил слова в первой линии, делаю то же во второй (а если нужно, то по очереди и с другими линиями текста).


Не знаю, как Вам, а по-моему, ничего себе так, нормально получается, главное понятно, что предлагает этот баннер людям, которые его увидят. Баннер создан, захожу во вкладку формат и выбираю в каком формате мне нужен баннер (я выбираю GIF, так как дальше буду бесплатно создавать анимированный баннер) теперь его можно скачать на компьютер нажав на кнопку Скачать баннер или Получить коды баннера (по умолчанию в кодах указана ссылка на BannerFans, чтобы заменить ее, нужно в верхнем поле прописать ссылку на свой сайт или партнерскую ссылку).

В заключении бесплатного создания баннера, давай немного пробежимся по кодам созданного баннера, если Вы выбрали вариант, «Получить коды»
1. Это обычный код баннера:
Как и написано прекрасно работает для сайтов блогов и т.д.
Но, как Вы видите в код нужно внести изменения. Например, если бы я сделал, этот баннер для этого сайта и этой статьи, код баннера был бы таким:
И скорей всего создав баннер, я скачал бы его на компьютер и после оптимизации изображения. загрузил бы его в библиотеку медиафайлов моего сайта и ссылку на изображение в коде изменил с "http://imagizer.imageshack.com/img538/3716/RTY2iI.jpg" на ссылку из библиотеки, которая выглядела бы примерно так: http://leonnik.com/wp-content/uploads/2013/07/IWBF4.gif
Вот окончательный вариант моего кода баннера:
Сейчас Вы видите только код баннера, так как я написал его в визуальном редакторе моего сайта, если бы я переключился на текстовый (HTML) редактор и написал, этот код, Вы увидели бы такой баннер:
Переключился и Вы видите уже не код, а сам баннер. (только это ранее созданный баннер)
2. Это еще один обычный, но только более расширенный код:
Здесь Вы сами видите, что добавлены дополнительные описания по шрифту, цвету, размеру текста. Этот код так же хорошо работает для сайтов, блогов, как собственно говоря и написано на сайте BannerFans.
Это просто ссылка на изображение созданного Вами баннера, которое хранится по данному адресу. Это удобно, когда Вы например пользуетесь сервисом обмена показов баннеров и там нужно для запуска показов Вашего баннера, заполнить две строчки, первая это адрес на который будут переходить люди при клике на баннер (обычно это партнерская ссылка), а вторая строчка, это адрес, где хранится картинка Вашего баннера.
4 и 5. Эти коды хороши для редакторов на форумах, если Вам нужно к сообщению или комментарию, добавить Ваш баннер, воспользуйтесь, этими кодами, предварительно изменив ссылки BannerFans на Ваши.
Вот, собственно говоря по кодам созданного бесплатно Вами баннера и все.
Как написал выше, дальше я хочу бесплатно создать баннер анимированный, для этого я создал два баннера в формате GIF с разным текстом и скачал их на компьютер. И в следующей статье я расскажу Вам как бесплатно создать анимированный баннер с помощью другого бесплатного онлайн сервиса по созданию баннеров.
P.S. Есть вопросы, пожелания, предложения о том, как бесплатно создать баннер, напишите, пожалуйста, в комментариях. И пробуйте, экспериментируйте, теперь Вы знаете как можно легко и бесплатно создать баннер.«Автор: Leonid Nikitin»
«Бесплатно создать баннер в Онлайн сервисе BannerFans»
Как создать бесплатно Анимационный баннер (анимированный баннер)
Здравствуйте, Алесь. Да, так и есть, но текст уплывает вверх на баннерах любого размера и для правильного расположения нам нужно самим захватив левой кнопкой мышки строку текста, перетащить её в нужное нам место. Удобней всего, добавлять текст по одной строке и после нажатия на кнопку «Изменить баннер», добавлять следующую строчку. Можно конечно сразу все, но они все группируются вверху и их неудобно захватывать для перемещения.
Наверное немного туплю, но не подскажите, чтобы создать баннер 100×50 см. какое соотношение пикселей необходимо набирать во второй строке.
Здравствуйте, Тимур. Я думаю, что Вам нужен размер баннера именно в пикселях (px), а не в сантиметрах, ведь в пикселях и обозначаются размеры баннеров, например, самые распространенные 728×90, 468×60, 125×125 и т. д. В Вашем примере 100×50 если в сантиметрах считать, получается метр на полметра.
Если брать размер 100×50 а пикселях, Вам нужно в Макете выделить вторую строчку (Укажите размер) в первом поле написать нужную ширину баннера, это 100 на сколько я понимаю, во втором поле соответственно укажите 50 (высота) и внизу нажмите кнопку Изменить баннер. Баннер по умолчанию (728×90) изменится на Ваш размер и Вы уже определитесь, такой размер Вам нужен или нет.
Создал, все без проблем, автору респект!
Правда, распечатать не мог долгое время. нашел прогу RonyaSoft Poster Printer, помогла с этой траблой, держите ссылу: http://www.ronyasoft.com/products/proposter/. удачи.
Здравствуйте. Активную кнопку в баннер я не создавал и только «чисто теоретически» представляю, как создать активную кнопку в баннере, но нужно пробовать и смотреть, что получится. Пока подсказать не могу.
А сделать сам баннер активным, если мы говорим о баннере размещенном на сайте, это просто. Если Вы говорите о сайте, где Вы имеете доступ к визуальному редактору или html редактору, Вы легко сможете сделать баннер при нажатии на который Ваши читатели, будут переходить на нужный Вам сайт.
Что такое баннер? Баннер это изображение с добавленной ссылкой на отдельную интернет-страницу или сайт. Вот пример созданного мной баннера:
Этот код показан в статье, как «окончательный вариант моего кода баннера». В этом html коде, первая ссылка, это ссылка на сайт (страницу), а вторая ссылка, это ссылка на изображение баннера на моем сайте (изображение хранится на этом сайте).
Если нажать на баннер, который показан ниже этого кода, просто обновится страница, так как в коде указана ссылка на эту страницу. Но если я заменю первую ссылку в этом коде на ссылку от поисковика Яндекс, то при нажатии на такой баннер, людям откроется страница поиска от Яндекс (просто пример).
Вы просто измените, мои ссылки на Ваши и добавьте этот код на Ваш сайт в нужном Вам месте, через HTML редактор.
Оставить комментарий Отменить ответСкачать шаблон PSD шапки YouTube бесплатно для Photoshop (с разметкой для разных устройств).
Скачать пустой шаблон для Photoshop в PSD с разметкой > shapka_youtubeШаблон шапки для ютуба, простой и с правильной разметкой для разных устройств, будь то смартфон, ПК, или ТВ. Скачав шаблон шапки вы получите готовый файл с разметкой, в котором можете разместить нужную информацию о вашем канале на youtube, для привлечения пользователей.






Все шапки и превью для ютуба выполнены в формате PSD. Этот формат программы Фотошоп, о которой слышали я думаю все. Если вы не умеете пользоваться данным инструментом, то вам нужно выполнить следующие шаги:
1. Установить Photoshop
2. Не пугаться сложности проги, ведь замена текста происходит в 2 клика. При условии, что сама текстовая надпись находится на отдельном слое.
3. Открываете верхнюю вкладку «Окно». далее «Слои». Или нажимаете F7. Появляются в отдельном окне все слои.
4. Находим слой с надписью. Курсором мышки нажимаем на текст. И с помощью клавиатуры вводим имя своего канала или видео. Важно! Старайтесь не удалять все буквы сразу, так как в таком случае вы сохраните формат текста.
5. Наше изображение готово. Нажимаем на верхней панели «Файл» — «Сохранить как». В новом окне выбираем формат Jpeg и место, куда будем сохранять нашу шапку. Кликаем по кнопке сохранить. И радуемся новому макету.
П.С. Пишите в комментариях — на какую тематику вы бы хотели видеть шапки для видео на данном сайте.
Подпишитесь на мой канал, чтобы не пропустить новые видео!