


Категория: Инструкции
Здравствуйте уважаемые начинающие веб-мастера.
В этой части мы рассмотрим, как создаётся блочный каркас сайта, средствами html и СSS, а так же напишем несколько вариантов кода каркаса сайта.
Итак, начнём. Для обозначенной цели откроем редактор Notepad++ (или другой подобный), и создадим следующую html конструкцию, на основе которой и будем создавать каркас сайта.
Для тех, кто ещё не представляет где пишется код, и как просмотреть то, что отобразит браузер, сначала необходимо прочитать статью Как создать каркас страницы. и установить Notepad++ .
Давайте подробно рассмотрим эту запись, почему именно такие названия у блоков с идентификаторами.
1. <div id=”wrapper”> — wrapper (оболочка), в нём располагаются другие блоки. Необходимость его Вы скоро поймёте.
2. <div id=”header”> – header (голова), так называется область в которой расположена шапка сайта.
3. <div id=”sidebar”> – sidebar (боковая панель), область в которой обычно распложено вертикальное меню и виджеты (календарь и т.д.)
4. <div id=”content”> – content (содержание), область в которой расположено содержание сайта.
5. <div id=”footer”> – footer (нижний колонтитул), или подвал, область в самом низу страницы.
Теперь, в таблице стилей, задаём этим блокам предварительные параметры. Подключим стили глобальным способом, в тело тега head, при помощи тега style.
Оболочке ”wrapper” прописываем ширину (высота по мере заполнения увеличивается автоматически), временную рамку, внутренний отступ, и выравнивание по центру страницы.
Для шапки задаём высоту, фоновый цвет, и внешний отступ снизу, для того, чтоб следующие блоки не прижались к нему вплотную.
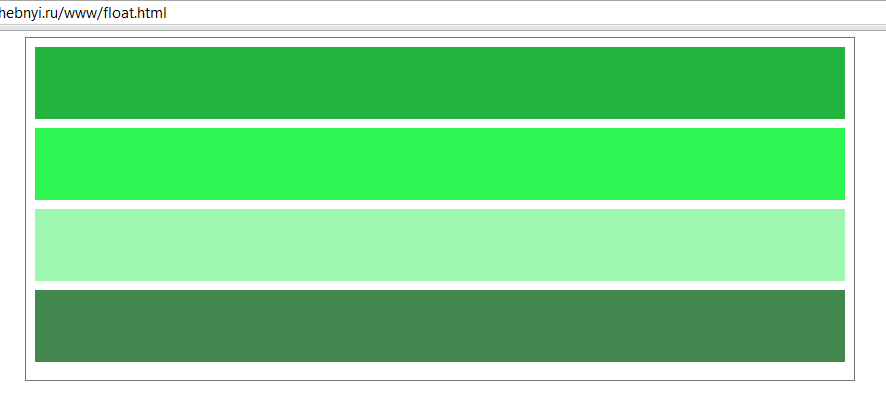
Для блоков “sidebar”, “content”, и ”footer” — высоту, и отступ снизу, зададим пока такие же, как и у “header”, а фоновый цвет дадим, временно, каждому свой, чтоб они друг от друга отличались.
Теперь посмотрим на то, что у нас получилось

Вот такое вышло начало. Все блоки одинаковой высоты расположились друг под другом и оболочка раздвинулась и заключает их в себе.
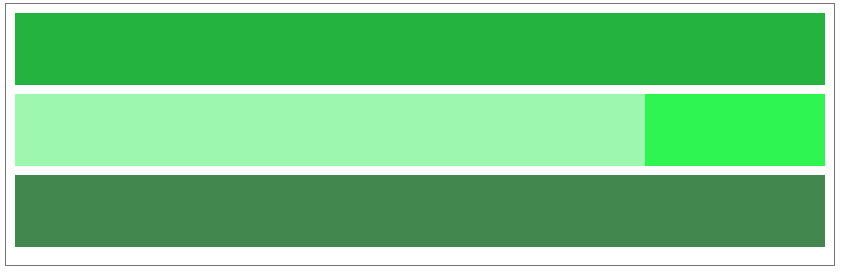
Теперь задаём сайдбару полагающуюся ему ширину, примерно в 200 пикселей, и смещаем на привычный правый край, задав внешний отступ слева в 700px, так как общая заданная ширина составляет 900px (900-200=700).

Сайдбар занял своё место и готов к дальнейшим преобразованиям
И вот теперь пришло время познакомиться с ещё одним замечательным свойством CSS, которое называется float (наплывание).
Прописываем его в селектор “sidebar”, и происходит следующее: блок сайдбар, как бы приподнимется, и освободит место для других блоков, которые тут же его займут, а сайдбар, как бы наплывёт на них. В значении у «float» ставим «right»(справа), так как сайдбар находится справа.

Теперь нам осталось укоротить блок “content”, Так как общая заданная длина у нас 900px, то расчёт делается исходя из этого: 900-200(ширина сайдбара) — 10(ширина зазора между блоками)=690px.

Теперь полностью код каркаса сайта, один сайдбар справа
Каркас сайта с одним сайдбаром слева. Найдите три отличия в коде.

Каркас сайта с двумя колонками

И, до кучи, вариант с тремя сайдбарами разделёнными на блоки .

Копируйте, вставляйте в редактор, и колдуйте с конструкцией, размерами и расцветками каркаса сайта. Можете задавать блокам свойства border или border-radius, добавляя тем самым рамочки и закругляя углы.
На следующей странице, «Запрет наплывания» (float), узнаем как делается подвал (footer), и начнём заполнять каркас сайта
Неужели не осталось вопросов? Спросить
— Мальчик, — нервничает учитель, — у тебя в голове опилки.
— Вот здорово! — улыбается ученик. — Мама говорила, что у меня там совсем ничего нет.
Запись опубликована в рубрике CSS основы. Добавьте в закладки постоянную ссылку.

Инструкция по наладке и проверке реле максимального тока серий РТ-80, РТ-90 и ИТ-80
Автор: инж. О. Л. Гильчер
Издательство: М. - Энергия, 1970
УДК 621.316.925.43(083.96)
Настоящая инструкция рекомендуется персоналу служб и предприятий энергосистем и является обязательной для работников ОРГРЭС.
Реле серий РТ-80 и ИТ-80 предназначаются для селективной защиты распределительных электрических сетей напряжением 3-10 кВ и для защиты понижающих трансформаторов и высоковольтных электродвигателей от перегрузки и коротких замыканий. Реле серии РТ-90 применяются в основном для защиты мощных короткозамкнутых электродвигателей с большими медленно затухающими пусковыми токами.
Глава первая. Назначение, принцип действия и конструкция реле серий РТ-80 (ИТ-80) и РТ-90
1-1. Назначение
1-2. Принцип действия и устройство реле
1-3. Конструктивные отличия реле серий РТ-80 и РТ-90
1-4. Основные достоинства и недостатки конструкции реле
Глава вторая. Технические данные реле
Глава третья. Программа проверки реле
Глава четвертая. Осмотр реле и проверка механической части
4-1. Внешний осмотр реле
4-2. Внутренний осмотр и проверка механической части реле
4-3. Осмотр и замена Подпятников
4-4. Проверка и регулировка контактов реле
4-5. Особенности регулировки главных контактов реле РТ-85 (ИТ-85), РТ-86 (ИТ-86) и РТ-95
Глава пятая. Требования к устройствам и схемам проверки реле серий РТ-80 (ИТ-80) и РТ-90
5-1. Влияние формы кривой тока на поведение реле
5-2. Рекомендуемые схемы испытания реле
5-3. Оценка пригодности других испытательных устройств
5-4. Схемы, применяемые взамен комплектных испытательных устройств
Глава шестая. Электрическая проверка реле
6-1. Проверка изоляции
6-2. Проверка заводских параметров реле и настройка зависимого элемента реле на заданные характеристики
6-3. Проверка и регулировка электромагнитного элемента (отсечки)
6-4. Повторный осмотр и проверка реле на рабочих уставках
6-5. Аппаратура, приборы и инструмент, необходимые для проверке и регулировки реле
Информация о файле:
Качество - хорошее
Формат - DjVu
OCR - есть
Автооглавление - есть

32-я из 64-х гексаграмм «И-Изина». Постоянство.
Хэн (Постоянство):
Продолжать в том же духе; постоянный, стабильный, размеренный.
Стойкость, выносливость, долговечность; самообновление.
Обычный, привычный; распространенный повсюду, всеобщий.
Луна перед полнолунием.
Иероглиф изображает сердце и лодку между двух берегов, обозначая странствие по морю жизни.
Свершение. Хулы не будет. Благоприятна стойкость. Благоприятно иметь, куда выступить.
Не нужно гнаться за двумя зайцами сразу, буквально разрываясь на части. Храните выдержку, и все завершиться удачно для вас. Будьте терпеливы — и желание ваше исполнится. Попытайтесь сейчас хорошенько разобраться в своих намерениях и планах на будущее. Однако для новых начинаний момент не слишком подходящий. (Хейслип)
Это время продолжать начатое, стойко придерживаться выбранного пути и своих принципов. Постоянство, размеренность и стабильность — вот то, что вам сейчас нужно. Настаивайте на своем образе жизни и на тех вещах, которыми вы занимаетесь. Имейте ясный план или направление. Последовательно реализуйте свои замыслы. Это путь супругов, прочная связь которых лишь укрепляется со временем. Придерживайтесь установленных принципов. Пусть завершение одного поступка будет началом следующего. Солнце и луна движутся по небу, их свет остается неизменным. Мудрый человек придерживается выбранного пути, таким образом мир людей может меняться и совершенствоваться. Размышляя над постоянством вещей, вы увидите их глубинную цель.

1 (нижняя)
Углубление в постоянство.
- Стойкость – к несчастью.
Ничего благоприятного.
3
Не будешь постоянным в своих достоинствах; а, может быть,
попадешь с ними в неловкое положение. Стойкость – к сожалению.
5
Будешь постоянным в своих достоинствах.
Стойкость! Для жены – счастье. Для мужа – несчастье.
6 (верхняя)
(Если) Нарушенное постоянство.
- Несчастье.
Общий комментарий. Уже в предыдущей гексаграмме, когда мы говорили о пятой черте, наметилась тема постоянства. Если бы взаимодействие не было подчинено каким-нибудь определенным и постоянным ненарушимым и постоянным законам, то оно не могло бы приобрести своего качества единения. Поэтому как частный момент предыдущего процесса рассматривается ситуация, имеющая название постоянства. В переносе на символику семьи это – то постоянство брака, о котором было сказано в предыдущей гексаграмме при рассмотрении ее в целом. Однако постоянство имеет своей целью подготовку к дальнейшей деятельности человека. Поэтому здесь надо иметь в виду не только само постоянство, но и будущий выход вовне. Это состояние символизировано самим образом триграмм, которые составляют данную гексаграмму. Внизу в ней помещается триграмма, которая имеет своим качеством проникновение, даже взаимопроникновение. Здесь указано та то, что было приобретено как результат взаимодействия на предыдущей ступени. Верхняя триграмма, которая обозначает выход вовне, молния, которая имеет своим качеством активнейшую деятельность, т.е. выход вовне, который проявляется в этой активнейшей деятельности. Но именно в этой деятельности необходимо особенно строго соблюдать закон постоянства. Вот почему в тексте данной гексаграммы говорится:
Постоянство. Свершение. Благоприятна стойкость. Хулы не будет. Благоприятно иметь куда выступить.
Первая черта. В предыдущей ситуации важнее всего было обратить внимание на то, чтобы было взаимодействие. Здесь же, наоборот, акцентируется момент неподвижности. Но эта неподвижность, как указывается в общем, вступлении, не должна быть замкнутой исключительно в себе. Если нижняя триграмма выражает внутренний мир, то первая черта выражает наибольшие глубины этой внутренней жизни, те глубины, в которых человек замкнут исключительно в себе. Поэтому данная позиция является символом как раз того замкнутого пребывания в себе, стойкое соблюдение которого может привести только к неблагоприятному исходу. Вот почему в “Книге Перемен” мы читаем:
В начале слабая черта. Углубленное постоянство. Стойкость – к несчастью. Ничего благоприятного.
Вторая черта. Здесь, по-видимому, испорчен текст, ибо не хватает самого афоризма, а есть только гадательный вывод из него, который говорит:
Сильная черта на втором месте.
… Раскаяние исчезнет.
Третья черта. Третья позиция, представляющая собою переход к внешней деятельности, в ситуации, где речь идет о соблюдении постоянства именно во внешней деятельности, может иметь своим дурным последствием нарушение советов, т.е. утрату своего постоянства – пребывание стойко на месте. Поэтому текст здесь звучит предупреждением:
Сильная черта на третьем месте. Не будешь постоянным в своих достоинствах. А, может быть, попадешь с ними в неловкое положение. Стойкость – к сожалению.
Четвертая черта. Одно из необходимых качеств охотника, которое для него совершенно необходимо, – это выдержка и умение выждать. Только тогда он может рассчитывать добыть на охоте дичь. На четвертой позиции, которая является первой в триграмме, обозначающей действие, именно постоянство, т.е. выдержка, может быть утрачено. На языке охотника это может обозначить неудачную охоту. Все шансы здесь за то, что человек может потерять свое постоянство при первом переходе к реальной деятельности. Поэтому лаконичный образ “Книги Перемен” здесь говорит:
Сильная черта на четвертом месте. На поле нет дичи.
Пятая черта. Если на третьей позиции речь шла об утрате постоянства, то в пятой позиции, которая является самым интенсивным выявлением данной ситуации, постоянство достигнуто и существует во всей своей полноте. Но, с точки зрения китайской традиции, постоянство и пребывание на месте в доме является по преимуществу деятельностью жены, тогда как муж призван действовать вовне. Поэтому в данном тексте есть следующие указания:
Слабая черта на пятом месте. Будешь постоянным в своих достоинствах. Стойкость. Для жены – счастье. Для мужа – несчастье.
Шестая черта. Поскольку шестая позиция представляет собою конец данной ситуации и переход к следующей, поскольку здесь основное качество, охарактеризованное в данной гексаграмме, т.е. постоянство, нарушается. Но это нарушение, собственно, не должно идти по линии утраты постоянства, ибо, как сказано, было в начале данной гексаграммы, постоянство должно быть соблюдено в самой активной деятельности. Поэтому утрата постоянства, о которой говорит текст, может привести только к неблагоприятному исходу, вот почему в тексте сказано:
Наверху слабая черта. Нарушенное постоянство. Несчастье.

Уже в предыдущей гексаграмме, когда мы говорили о пятой черте, наметилась тема постоянства. Если бы взаимодействие не было подчинено каким-нибудь определенным и постоянным ненарушимым и постоянным законам, то оно не могло бы приобрести своего качества единения. Поэтому как частный момент предыдущего процесса рассматривается ситуация, имеющая название постоянства. В переносе на символику семьи это — то постоянство брака, о котором было сказано в предыдущей гексаграмме при рассмотрении ее в целом. Однако постоянство имеет своей целью подготовку к дальнейшей деятельности человека. Поэтому здесь надо иметь в виду не только само постоянство, но и будущий выход вовне. Это состояние символизировано самим образом триграмм, которые составляют данную гексаграмму. Внизу в ней помещается триграмма, которая имеет своим качеством проникновение, даже взаимопроникновение. Здесь указано та то, что было приобретено как результат взаимодействия на предыдущей ступени. Верхняя триграмма, которая обозначает выход вовне, молния, которая имеет своим качеством активнейшую деятельность, т.е. выход вовне, который проявляется в этой активнейшей деятельности. Но именно в этой деятельности необходимо особенно строго соблюдать закон постоянства. Вот почему в тексте данной гексаграммы говорится: «Постоянство. Свершение. Благоприятна стойкость. Хулы не будет. Благоприятно иметь куда выступить.»
В предыдущей ситуации важнее всего было обратить внимание на то, чтобы было взаимодействие. Здесь же, наоборот, акцентируется момент неподвижности. Но эта неподвижность, как указывается в общем, вступлении, не должна быть замкнутой исключительно в себе. Если нижняя триграмма выражает внутренний мир, то первая черта выражает наибольшие глубины этой внутренней жизни, те глубины, в которых человек замкнут исключительно в себе. Поэтому данная позиция является символом как раз того замкнутого пребывания в себе, стойкое соблюдение которого может привести только к неблагоприятному исходу. Вот почему в «Книге Перемен» мы читаем: «В начале слабая черта. Углубленное постоянство. Стойкость — к несчастью. Ничего благоприятного.»
Здесь, по-видимому, испорчен текст, ибо не хватает самого афоризма, а есть только гадательный вывод из него, который говорит: «Сильная черта на втором месте. Раскаяние исчезнет.»
Третья позиция, представляющая собою переход к внешней деятельности, в ситуации, где речь идет о соблюдении постоянства именно во внешней деятельности, может иметь своим дурным последствием нарушение советов, т.е. утрату своего постоянства — пребывание стойко на месте. Поэтому текст здесь звучит предупреждением: «Сильная черта на третьем месте. Не будешь постоянным в своих достоинствах. А, может быть, попадешь с ними в неловкое положение. Стойкость — к сожалению.»
Одно из необходимых качеств охотника, которое для него совершенно необходимо, — это выдержка и умение выждать. Только тогда он может рассчитывать добыть на охоте дичь. На четвертой позиции, которая является первой в триграмме, обозначающей действие, именно постоянство, т.е. выдержка, может быть утрачено. На языке охотника это может обозначить неудачную охоту. Все шансы здесь за то, что человек может потерять свое постоянство при первом переходе к реальной деятельности. Поэтому лаконичный образ «Книги Перемен» здесь говорит: «Сильная черта на четвертом месте. На поле нет дичи.»
Если на третьей позиции речь шла об утрате постоянства, то в пятой позиции, которая является самым интенсивным выявлением данной ситуации, постоянство достигнуто и существует во всей своей полноте. Но, с точки зрения китайской традиции, постоянство и пребывание на месте в доме является по преимуществу деятельностью жены, тогда как муж призван действовать вовне. Поэтому в данном тексте есть следующие указания: «Слабая черта на пятом месте. Будешь постоянным в своих достоинствах. Стойкость. Для жены — счастье. Для мужа — несчастье.»
Поскольку шестая позиция представляет собою конец данной ситуации и переход к следующей, поскольку здесь основное качество, охарактеризованное в данной гексаграмме, т.е. постоянство, нарушается. Но это нарушение, собственно, не должно идти по линии утраты постоянства, ибо, как сказано, было в начале данной гексаграммы, постоянство должно быть соблюдено в самой активной деятельности. Поэтому утрата постоянства, о которой говорит текст, может привести только к неблагоприятному исходу, вот почему в тексте сказано: «Наверху слабая черта. Нарушенное постоянство. Несчастье.»

Во внешнем — Возбуждение и подвижность, во внутреннем — Утончение и проникновенность. Проникновение во внутреннем несмотря на возбуждение во внешнем — углубление в постоянство.
Книга Перемен – толкование гексаграмм (Хэн. Постоянство.)
В хорошо сбалансированном, достаточно легком вкусе пива доминируют тона солода (ириска, фрукты, выпечка), за которыми следуют оттенки мягкой хмелевой горечи, нюансы чая, древесины, табака. Послевкусие длительное, сухое, освежающее.
Приятный аромат пива сочетает в себе нотки сладкого солода, трав, хмеля, карамели, нюансы чая, молока, риса, земли и патоки.
Пиво хорошо сочетается с блюдами индийской, средиземноморской и азиатской кухни, сырами (в том числе, голубыми), сырным супом, рыбой, морепродуктами.
Интересные фактыЗамечательный эль "Old Speckled Hen" был впервые изготовлен в честь 50-летия автомобильного завода MG в Абингдоне. Для передвижения по территории завода был приспособлен старый автомобиль MG. Парковали машину обычно около малярного цеха, из-за чего его тканевый салон был забрызган краской разных цветов, а машину стали называть "Owld Speckl'd Un". Отсюда и пошло название пива — "Old Speckled Hen" ("Старая Курочка Ряба").
Пиво "Оулд Спеклд Хэн" имеет полный, мягкий вкус и очень легко пьется. Оно привлекает богатым янтарным цветом, превосходным фруктовым ароматом и восхитительным солодовым вкусом, гармонично сочетающим сбалансированную сладость с горечью на заднем плане, а также освежающим сухим послевкусием.
Пивоварня Greene King расположена в городе Бери-Сент-Эдмендс на востоке Англии. Первое упоминание о пивоварне в аббатстве Bury St. Edmunds можно найти в "Книге Судного дня" в 1086 году. Официальной же датой создания пивоварни считается 1799 год, когда молодой пивовар Бенджамин Грин приехал в Бери и выкупил пивоварню Wright. После нескольких лет опытов и разработки рецептов в 1806 году на пивоварне было сварено пиво, прославившее Грин Кинг и ставшее классическим — "Abbot Ale". Пиво было названо в честь последнего аббата Bury St. Edmunds, постояльцем которого был Бенджамин Грин.
В 1887 году сын Бенджамина — Эдуард, работавший на пивоварне отца с 13 лет и принявший руководство заводом в 1836 году, объединил свое дело с Фредриком Кингом, владельцем пивоварни-конкурента. Предприятие под названием "Greene King and Sons" стало активно развиваться не только благодаря объединенным производственным мощностям, но и новым, революционным идеям Эдуарда ("Старого Теда"), который предложил продавать пиво не только в пабах в розлив, но и "на вынос" в бутылках. Также компания постоянно покупает пабы и к концу XIX века владеет более, чем 100 пабами, к началу XXI века это количество увеличивается как минимум в 10 раз.
Одним из методов развития пивоварни стала стратегия поглощения более мелких пивоваренных компаний, за счет чего Грин Кинг стала одним из крупнейших пивоваренных заводов в Великобритании. В 2005-2006 годах "Грин Кинг" совершил одну из своих глобальных покупок, приобретя старейший и крупнейший региональный пивоваренный завод в Шотландии — "Belhaven", а затем — "Hardys&Hansons". Также компания становится владельцем большого количества ресторанов и отелей по всей стране.
О производителе<div style="background:#FA911D;">1</div>
<div style="background:#0080C0;">2<br>text<br>text</div>
<div style="background:#80FF00;">3<br>текст</div>
В браузере отобразиться этот HTML-код следующим образом
Все три блока располагаются один под другим и имеют ширину равную ширине окна браузера (или ширине HTML-элемента страницы, с этим кодом). Теперь изменим ширину каждого блока DIV .
<div style="background:#FA911D; width:240px;">1</div>
<div style="background:#0080C0; width:150px;">2<br>text<br>text</div>
<div style="background:#80FF00; width:130px;">3<br>текст</div>
Отобразится в браузере этот код следующим образом
Ширина блоков будет у каждого своя, но располагаться будут также один под другим. Далее каждому блоку укажем стилевое свойство float со значение left :
<div style="background:#FA911D; width:240px; float:left;">1</div>
<div style="background:#0080C0; width:150px; float:left; ">2<br>text<br>text</div>
<div style="background:#80FF00; width:130px; float:left;">3<br>текст</div>
Получим следующее представление
прохожий: M1dav | 25.10.2009, 21:41 #
Спасибо за пост, но у меня возникла такая проблема:
В моем сайте есть левая колонка и контент, ну так вот когда блок с контентом заполняется собственно контентом и допустим height в рез-те стал 200px. а в левом меню мало всего написано (предположим height получился 100px) и получается ступень, а теперь вопрос как сделать так чтобы левое меню было одной длины с контентом не зависимо от его величины, и на оборот если левое меню вдруг длиньше по высоте чем контент как их уровнять, тупо прописать стат. высоту я не могу потому что хочу сверстать шаблон под Joomla и соответственно не могу знать какой длины будут страницы. Заранее спасибо за ответ на вопрос.
прохожий: AleksEr | 04.11.2009, 00:35 #
А границы как-нибудь можно выделить? Типа рамки как у таблиц
прохожий: Гость | 27.12.2009, 01:03 #
Здравствуйте. Просматривал вашу статью и попробовал на шоблоничик ваш у себя. Интересный момент с кодировкой. UTF-8 печатает по русски и при исправлении кодировки на windows-1251 печатает иероглифы в браузере. Обычно все наоборот.
Почему так? никак не соображу.
Мне интересна кодировка на UTF-8 которая отлична воспринимает киррилицу. Еще хотел спросить с jQuery 1.3 все будет нормально, там вроде как раз используется исключительно UTF-8.
Прошу поправить меня, если где-то я неграмотен.
За ранее благодарю за ответ.
прохожий: Илья | 07.01.2010, 15:55 #
Спасибо большое за информацию. Новичку приходится долго мучиться со всем этим бредом, а тут все сделано грамотно и красиво
прохожий: theFlame | 07.01.2010, 20:58 #
Статья действительно лучшая из подобных. Но блягодаря ей и комментариям к ней сделал вывод, что вся сложность в вёрстке слоями заключается как раз не в самой вёрстке, а в валидации и совместимости. Отсюда вопрос.
Почему в аргументах такого подхода сравнивают только вес html-разметки, игнорируя конечный вес всех css, полученных ради совместимости? И разве на самом деле основной вес страницы формируется не её содержанием с картинками? Я вот сопоставил весь секс проскальзывающий здесь в комментариях и хочу спросить, а может _иногда_ (например, как в данном случае при разметке страницы) может всё же использовать классику, т. е. таблицы? А уже вложения можно делать дивами, если нужно? Таблицы тоже очень даже неплохо слушают цсс. Если расположение содержания не меняется, то размер и фон спокойно можно изменять одной только правкой css.
Хотя, как я понял, рассматриваемый в данной статье пример охватывает все самые основные проблемы вёрстки подобным образом, что обеспечивает достаточный уровень подготовленности, в случае освоения материала. Когда-то в своё время учил html. С источником повезло тем, что в нём приводились только те теги, которые одинаково воспринимаются во всех основных браузерах. В результате мне это не только сэкономило время, но и нервы, потому что даже в самых первых работах практически не было проблем с совместимостью в разных браузерах. За что отдельно признателен автору. Отсюда возникает вопрос.
Может и в вёрстке вивами тоже можно изложить кратко основные теги и методы, которые бы позволили, допустим через вложения, получать одинаковые результаты хотя бы в самых популярных браузерах и их версиях? Было бы полезно
прохожий: PanSoul | 09.12.2010, 15:19 #
Дело в том, что таблицы предназначены для представления именно табличных данных, но не как для разметки страниц! К тому же, код, верстаныый с помощью таблиц становится не семантичен + большой размер, что приводит к "загрязнению" страницы и её большого веса.
валидный код- отображается одинаково везде, КРОМЕ, как правило, всеми любимого IE, но граммотный верстальщик решит любую задачу(валидность + семантика = МОЗГ ;)
прохожий: Гость | 08.01.2010, 21:16 #
Подскажите, а как div'ы прописать, чтобы было три блока, центральный - фиксированного размера по центру, а слева и справа от него блоки тянулись в края на 100% ширину? это для шапки нужно.
прохожий: theFlame | 09.01.2010, 05:52 #
И мне интересно. А также я всё-таки не понял как в примере данной статьи можно колонки контента растягивать по высоте от верхнего до нижнего колонтитула. Рекомендуемую ссылку на материал на английском языке просмотрел, но такого именно примера не нашел. А ведь не хватает ответа на эти вопросы. Может кто-нибудь посоветует книгу, где мало воды и много валидных решений? Ктати, по той ссылке часто приводятся примери решений без хаков, чистым кодом, универсальным для всех.
"Только не учите меня жить, лучше помогите интеллектуально" )))
прохожий: Гость | 12.01.2010, 08:38 #
Я конечно еще молодой веб программист и занимаюсь эти примерно пол года но некоторые хитрости в программирование блоками div знаю
Тут очень многих как я заметил интересует вопрос как растянуть блок div ну например до низа странице описного автором.
есть пару способов ну например:
1)
<html>
<head>
<title>TITLE</title>
<style type="text/css">
<!-- выравнивание для ie6 по центру-->
<div style="margin:0 auto;width:700; text-align:left;">
<!-- голова -->
<div style="background:#999;width:700px;float:left;">голова</div>
<!-- тело -->
<div style="background:#777;width:700px;float:left;">
<div style="border:1px solid red;width:100px;float:left;">левый блок<br>1<br>2</div>
<div style="border:1px solid red;width:494px;float:left">основной блок<br>1</div>
<div style="border:1px solid red;width:100px;float:right;">правый блок<br>1<br>2<br>3</div>
<!-- низ -->
<div style="background:#999;width:700px;float:left;">низ</div>
</div>
</body>
</html>
это обычная процедура разметки сайта
Страница будет растягиваться по мере наполнения полей информацией и в том поле в котором её окажится больше всего растянит страницу на максимальную величину
для создания полей разного цвета (визуально они будут казаться растянутыми до низу) можно использовать стили эмитации таблици префеденные ниже
table
Элемент отражается как табличный элемент.
inline-table
Элемент ведет себя как табличный, но отображается как инлайновый прямоугольник.
table-row-group
Элемент ведет себя как tbody элемент.
table-header-group
Элемент ведет себя как thead элемент.
table-footer-group
Элемент ведет себя как tfoot элемент.
table-row
. Элемент ведет себя как tr элемент.
table-column-group
Элемент ведет себя как colgroup элемент.
table-column
Элемент ведет себя как col элемент.
table-cell
Элемент ведет себя как td элемент.
table-caption
Элемент ведет себя как caption элемент.
2) способ создать несколько задних фонов и залить gif фоновой картинкой с различными расположениями
3) способ поэксперементировать с тегом position
ну и в качестве примера верстки блоками div приведу не сложный сайтик www.ufish.ru как образец
прохожий: theFlame | 13.01.2010, 04:21 #
прохожий: Алексей | 11.03.2010, 05:29 #
По коду с центрированием.
<div style="text-align: center;">
<div style="width: 50%; margin-left: auto; margin-right: auto; ">
Содержимое блока DIV
</div>
</div>
Везде, где не посмотрю - у центрируемого дива задан width. Это не интересно.
А вот задачка, решения которой без использования таблицы я пока не вижу (чтобы везде работало, потому вариант display:table; не подходит):
Центрируемый див (ЦД) должен быть произвольной ширины - он должен растягиваться своим контентом, при этом вложенный див растягивается по ширине ЦД (такое легко достигается, например, если указать у ЦД float:left;).
Т.е. фактически для ЦД width не задается и он тянется ровно на столько, на сколько его растянет его контент (например картинка или строка текста, или даже див с указанным width). И после этого получившийся ДИВ центрируем.
Есть ли решение? =)
Маленькое НО:
- решение с использованием чисто display:inline не подходит, поскольку при добавлении в контент простого дива, тот сразу растягивает ЦД на 100% (если быть точнее, вылезает за границы ЦД и тянется на 100%).
прохожий: Гость | 25.03.2010, 03:07 #
а как грамотно подобрать картинку какой размер чтоб в блоке не сильно растягивало? о_О
Это вы про что спрашиваете?
прохожий: Гость | 01.04.2010, 04:33 #
У вас написано что можно выровнить div тег для IE методом <div style="text-align:center;">
Да, элемент div ценрируется, но и текст в нем то же. Получается так, как если бы вместо этого кода прописать просто <center></center>
Как отценрировать div в IE но не ценрировать текст в нем. Как же блин достал этот IE.
Для отцентрованного блока div нужно прописать свойство выравнивающее текст по левому краю <div style="text-align:left;"> и текст будет отображаться как надо.
прохожий: Pan | 09.12.2010, 15:48 #
как известно, для выравнивания тексат в css используется
а для выравания самого блока по центру используют margin
Если кому не понятно, могу расписать так
прохожий: Lisitsa | 02.04.2010, 07:35 #
Спасибо огромное! Статья очень помогла. Краткость и наглядные примеры позволили сделать мне еще один шаг по направлению к Div'ной верстке. Теперь дело остается за практикой!
прохожий: RedCat | 13.05.2010, 03:35 #
Попробуй поместить все свои три контейнера в один и обозначить ему свойство overflow=hidden и align=center и min-width=960px. а центральному ничего не надо, т.к. он итак у тебя в ширину задан.
но думается мне что тогда не только боковые у тебя скроются если размер окна меньше будет, но и снизу все обрежется если не задашь высоту сам. а если будет ширина экрана в 1000 пикчелей, то и показывать тебе будет частично и правую и левую колонки.
100% решается только скриптом
прохожий: Pan | 09.12.2010, 16:53 #
можно и еще вот как:
задать 1 большой контейнер, шириной равной 100%(!важно) и поместить фоновый рисунок, шириной 150+960+150 (150- это те самые фоны, который Вы хотите, а 960-просто пустое поле), выровнять его по центру. Затем в этото большой див впихнуть див, который является главным контентом(960), задать фиксированную ширину (!важно) и ВУОЛЯ- всё как надо, только нужно уточнить кое-какие детали:
1) Вам нужно, чтобы эти поля по 150рх были плавающими по границам главного контента
2) Не совсем точно были указаны пожелания, по представлению этих полей, т.к. левая граница всегда будет видна- скрываться будет только правая
3) лучше всего- всё в личку ;)
прохожий: Толик | 18.05.2011, 20:08 #
E-mail: написать сообщение
прохожий: RedCat | 13.05.2010, 03:48 #
вопрос к администратору. а чем вам не нравится такое решение с 3мя столбцами дивами.
(лишнее я опустил. только главное)
<style type="text/css">
body <
margin:0px;
padding:0px;
>
#left, #right, #main <
height:400px;
>
#left <
float:left;
width:250px;
background:#99CC33;
>
#right <
float:right;
width:240px;
background:#0099CC;
>
#main <
margin-left:250px;
margin-right:240px;
background:#CC3333;
>
<div id="container">
<div id="left">левый столбец</div>
<div id="right">правый столбец</div>
<div id="main">главный столбец</div>
</div>
Во-первых, я разве против? Если работает нормально, то используйте этот вариант. )
Во-вторых. Особо не смотрел, но у вас задана высота блоков. А это, по-моему, не очень хорошо.
прохожий: RedCat | 14.05.2010, 06:08 #
Высота задана просто для примера) можно и без нее.
прохожий: Гость | 17.05.2010, 19:00 #
Подскажите п-ста, как побороть проблему в ИЕ (только в ИЕ) - блок С3 "уезжает вниз".
Вот код:
<div id="content">
<div id="c1">
c1 c1 c1 c1
</div>
<div id="c2">
c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 <br>
c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 <br>
c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 <br>
c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 <br>
c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 <br>
c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 <br>
c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 <br>
c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 <br>
c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 c2 <br>
</div>
<div id="c3">
c3 c3 c3 c3 c3
</div>
<div id="beforefooter">
</div>
<div id="footer">
Footer Footer Footer Footer Footer Footer
</div>
Вот css:
#c1 <
width: 200px;
background: yellow;
float:left;
>
#c2 <
width: 600px;
background: grey;
float:left;
>
#c3 <
width: 200px;
background: red;
float:left;
>
#beforefooter <
clear:both;
background: black;
>
#footer <
background: green;
>
прохожий: max | 02.03.2011, 03:23 #
Подскажите, может кто нибудь знает, как сделать разметку для блока DIV, который содержит два дочерних DIVа. Первый должен иметь высоту в соответствии с содержимым, а второй заполнять всю остальную область родителя и иметь прокрутку по содержанию. Оба растянуты на ширину, равной ширине родителя.
Вот мой вариант: не могу сделать 100% высоты может кто подскажет. З а ранее спасибо!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Виктор Цой и группа Кино</title>
<style type="text/css">
@charset "utf-8";
/* CSS Document */
* < margin:0px; padding:0px; >
html < height:100%; >
body < min-height:100%; position:relative; min-width:800px; >
* html body < height:100%; >
div <
border: 1px solid #00F;
>
frames <
width:100%;
height:180px;
background:#666;
>
.scroll_line <
width:100%;
height:24px;
background:#000;
>
.block_left <
background:#0F0;
width:210px;
float:left;
margin-left:-210px;
>
.block_contetn <
background:#FF0;
margin-left:210px;
margin-right:210px;
float:left;
>
.block_right <
background:#F63;
width:210px;
float:right;
margin-right:-210px;
>
<body>
<div class="frames">
<!--pictures in frames-->
</div>
<div class="scroll_line">
<!--scrolling line-->
</div>
<div style="width:100%;">
<div class="block_contetn">
<!--content block-->
<div class="block_left">
<!--left block-->1
</div>
<div class="block_right">
<!--right block-->3
</div>
<div style="color:#F00;">
Contentnt
</div>
</div>
</div>
прохожий: Кирилл | 30.03.2011, 00:59 #