










Категория: Бланки/Образцы
Разработка технического задания на создание сайта – это как разработка проектной документации в строительстве. ТЗ фиксирует требования к функционалу сайта, к атрибутам дизайна, ограничениям, программным интерфейсам, платформе и алгоритмам.
Кроме технического задания вы получаете.Сроки: от 5 дней
Стоимость разработки технического задания- Подходит для небольших и типовых проектов
- Консультация бизнес-аналитика с проектной командой Заказчика (2 часа)
- Описание функциональных элементов и шаблонных страниц прототипа
- До 10 шаблонных страниц и форм
- Подходит для типовых и средней сложности проектов
- Консультация бизнес-аналитика с проектной командой Заказчика (6 часов)
- Описание функциональных элементов и шаблонных страниц прототипа
- До 30 шаблонных страниц и форм
- Работа над необычным проектом, который требует максимального погружения в разработку и понимание идеи
- Консультация бизнес-аналитика с проектной командой Заказчика (12 часов)
- Описание функциональных элементов и шаблонных страниц прототипа
- До 60 шаблонных страниц и форм
Цели создания ТЗ на разработку сайта— определить, какие задачи должен решать сайт, каким способом и для кого;
— структурировать разделы и контент, ранжировать весь необходимый функционал;
— прояснить все инструменты для решения поставленных задач и привести их в соответствие с маркетинговыми задачами и дизайном;
— проработать технические требования к реализации проекта, выявить все нюансы юзабилити вашего будущего сайта;
— согласовать сроки реализации и ввода проекта в эксплуатацию.
 прототипирование сайта, стоимость и сроки предоставления результата определяются индивидуально и зависят от сложности и необычности вашего сайта. Рассчитываются менеджером нашей компании после личного или телефонного интервью. В отдельных случаях — после написания предварительного ТЗ.
прототипирование сайта, стоимость и сроки предоставления результата определяются индивидуально и зависят от сложности и необычности вашего сайта. Рассчитываются менеджером нашей компании после личного или телефонного интервью. В отдельных случаях — после написания предварительного ТЗ.
Составление технического задания на разработку сайта и прототипирование в равной степени необходимы при разработке как корпоративного сайта, интернет-магазина, так и крупного портала. При этом сложность и объём работы в каждом случае свой. При прочих равных условиях, чем больше разделов нужно спроектировать и описать, тем больше будут стоить услуги и тем больший срок понадобится для выполнения работы.
Модификаторы цены:Если вы хотите заказать техническое задание на разработку сайта, обратитесь к нашему менеджеру - мы выслушаем вашу задачу и предложим справедливую стоимость составления подробного ТЗ для её выполнения. Мы говорим на понятном языке и готовы объяснить любой неясный термин или понятие.
Оставайтесь с CASTCOM — и мы найдем нужное и оптимальное решение!
Этот пример ТЗ на разработку сайта поможет Вам создать действительно эффективный сайт. Рассматривается ТЗ для создания интернет-магазина, но принцип подходит и для сайта-визитки.
Далеко не каждый сайт приносит своему владельцу прибыль. Чаще всего неудачному сайту предшествует неправильное ТЗ на этот самый сайт или его полное отсутствие.
Когда речь я слышу о том, что клиенту для начала необходимо создать сайт, а потом он посмотрит на результат и подумает, чего не хватает, я выпадаю в аут. Сначала я глубоко дышу, потом считаю в уме до десяти и только после этого, пытаясь сохранять спокойствие, говорю:
– Вы же понимаете, что это подобно тому, если бы мы строили дом без какого либо представление о том, что нам нужно. Состряпать что-то небольшое, может, и получится, но очень сомнительно, что Вы останетесь довольны результатом.
– Но это же так сложно заранее продумать все нюансы наперед! — говорят мне.
– А представьте, какого это сначала создать сайт, а потом полностью все переделывать заново, потому что в итоге оказывается, что Вам больше подходит интернет-магазин, а не сайт-каталог, как предполагается в начале…
Клиента можно понять: посещая чужие сайты мы обращаем внимание только на какую-то одну его составляющую, которая нам нужна в данный момент времени. Мы никогда не думаем о посещенных сайтах как о некой цельной системе, не рассматриваем ее в комплексе. Нету у нас такой привычки!
Но опять же, мы все люди, и разработчику делать 2 сайта по цене одного — это как-то тоже не очень-то выгодно. А заказчику, в свою очередь, не очень то выгодно платить 2 раза за то, что можно было делать 1 раз. Поэтому лучше сначала осмыслить сайт, а потом его делать. И помогает в этом Техническое задание.
Как писать ТЗ неподготовленному человеку?Если Вы не особо понимаете в сайтах, то у Вас есть два варианта действий:
Оплатить написание ТЗ, а потом просто изучить собранный материал и согласиться или не согласиться с отдельными пунктами
Написать техническое задание по примеру. В таком случае опасайтесь просто взять шаблон из интернета и давать его разработчику. Все написанное необходимо тщательно взвесить и адаптировать под свои нужды
Если Вы решите использовать шаблон технического задания, Вам все равно необходимо кое-что добавить от себя. Также очень важно писать так, как будто бы другой человек не умеет читать Ваши мысли. Вот несколько принципов, которые помогут в этом:
Представьте, что исполнитель выполнит работу не правильно, и Вам нужно будет защищать эту позицию в суде. С чем Вы пойдете?
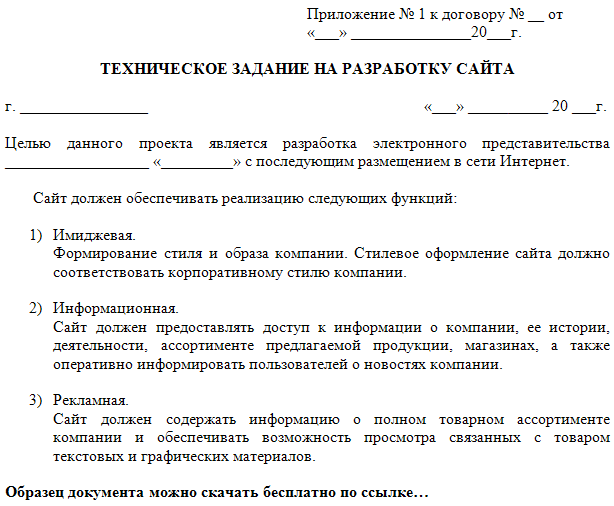
Фраза «Нужно сделать красивый сайт, который понравится нашим клиентам и будет ненавязчиво, но эффективно продавать наш товар» — не объективна, не конкретна и оставляет возможности для самых разных трактовок.
Если конкретизировать, то выйдет следующая формулировка: «Нужно сделать сайт с зеленым основным цветом (причем во время исследования определено, что предпочтительным являются именно светлые тона). Также на сайте не должно быть всплывающих окон, которые, на наш взгляд, являются навязчивыми и вызывают раздражение сайтом и никак не способствуют покупкам. Для привлечения внимания клиентов использовать большой рекламный баннер, где будет вывешиваться информация о продуктах со скидками более 35%, что по данным исследований намного больше привлекает клиентов, чем что-либо другое на сайте». Такую фразу Вы успешно защитите в суде и сможете добиться переделок от исполнителя. Причем такие переделки будут отвечать Вашим требованиям.
Что делать, если Вы не знаете, за счет чего можно активизировать продажи на сайте?
Главное не надо пытаться делать умный вид и требовать не понятно что обозначающий продающий дизайн. Надо идти в марктетинговое или консалтинговое агенство, анализировать рынок сбыта и разрабатывать стратегию продаж. И излагайте ее в ТЗ, чтобы разработчик создал весь необходимый для этого функционал.
Принцип достаточности информации
С точки зрения программиста, интернет-магазин — это сайт, в котором есть товары и их можно заказать, оформив заявку.
С точки зрения маркетолога точно такой же сайт — это возможность назначить скидку, вывести топовые товары, поставить рейтинг или отзывы. А также обязательно баннеры с горячими предложениями на главной странице.
С точки зрения директора самое главное на сайте — информация «О нас»
Каждый в чем-то прав со своей стороны. Очень важно суметь сочетать все это в одном сайте. Опять же, чтобы что-то появилось на сайте, оно должно быть описано в техническом задании. Программист не сделает то, что Вы явно не укажите ему сделать.
diff — это разница в ожидания заказчика и прописанных в ТЗ задач.
Бывает, что некоторый функционал необходимо добавить уже на этапе завершения создания сайта. Даже если это какая-то мелочь, нужно иметь в виду, что на каждое ТЗ разработчик рассчитывает срок выполнения работ. В момент изменения какой-то задачи этот срок сдвигается, что может повлечь как определенные осложнения интеграции в существующий к этому моменту программный комплекс, так и невозможность исполнителя взяться за следующий запланированный проект.
Все, что описано в ТЗ, имеет свои сроки выполнения, уровень сложности и определенную цену. Все задачи, которые не вошли в ТЗ, но их нужно срочно реализовать, стоят дороже, потому что создают разработчику кучу проблем.
Если эта информация была Вам интересной, нажмите лайк! Мне очень важен Ваш отклик! Если нет, поставьте минус в комментариях
Список продаваемых товаров
Перечисление фотографий в фотоальбоме
Многие называют данные и списки центральной частью ТЗ, ведь она защищает нас от разночтений.
У каждого человека может быть свое представление о тех или иных данных. К примеру, для кого-то новость — это любой текст, опубликованный на сайте от имени компании; а для кого-то новость — это текст, который обязательно содержит:
Категория новости (рубрика)
Заголовок (из 5-7 слов, максимум, 12 слов)
Главное фото (на странице новости идет сразу после заголовка. На странице списка новостей используется уменьшенная миниатюра этой фотографии)
Вводный текст (не более 6 строк)
Текст с возможностью вставки дополнительных фотографий
О списках данных у каждого также будет своя трактовка. Например, «Последние новости» — это последние 5 новостей или все последние новости за последние 12 часов?
В ТЗ критически необходимо подробно описать Ваше понятие о всех данных, которые должны быть на сайте. А также все возможные списки этих данных.
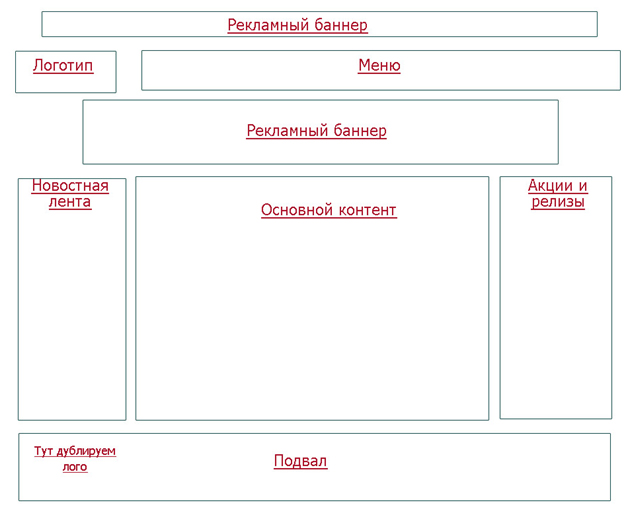
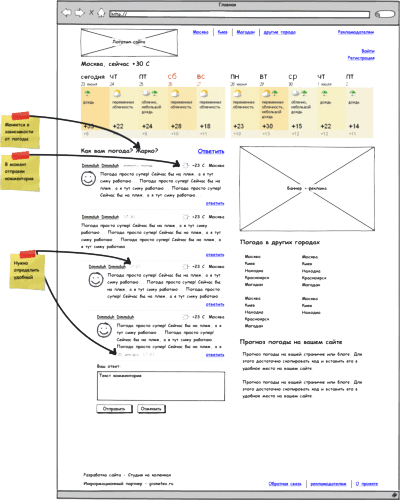
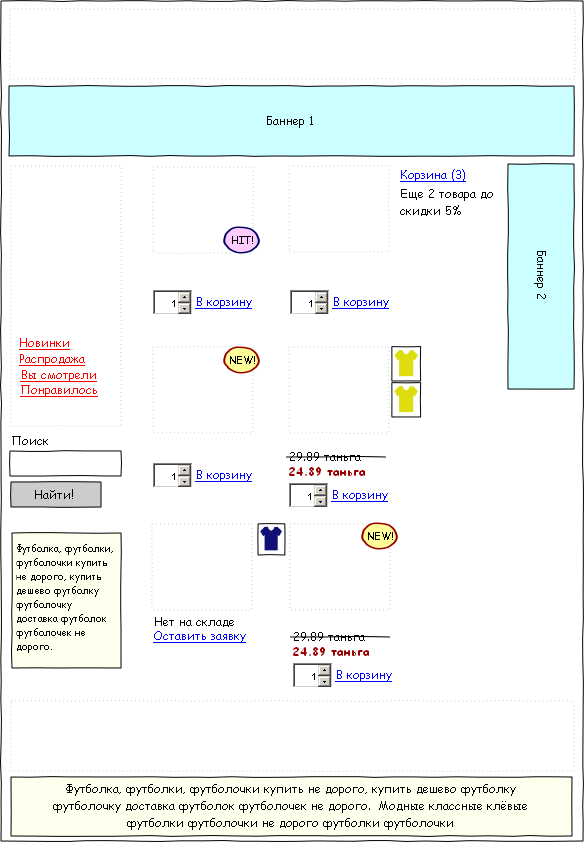
Если в данных и списках мы говорим о словесном описании, то здесь речь идет о размещении тех или иных данных в пространстве.
При описании страниц абсолютно неважно, насколько реальный или нереальный контент представлен. По сути, это описание шаблона, где может быть размещен любой текст подобных данных (подобной сущности).
Суть не в том, чтобы рассказать "Большими зелеными буквами пишет вот конкретно эта фраза", а в том, чтобы описать предполагаемое местонахождение некоего блока и реакцию сайта на каки-либо действия посетителя.
Например, в момент нажатия на кнопку купить, появляется всплывающее окно посередине методом проявление (не выезжать ни слева, ни сверху, а будто бы постепенно проявляться (можно поставить ссылку на пример).

В моем понимании, здесь необходимо прояснить, есть ли у заказчика хостинг и домен, или заказчик покупает его на свое усмотрение, поручает покупку подходящего хостинга исполнителю или передает сайт на обслуживание исполнителю.
Здесь также должно быть оговорено, создается ли адаптивный сайт или предполагается необходимость отдельной мобильной версии.
Здесь также описывается на каких браузерах сайт должен отображаться адекватно.
Если планируется высокопосещаемый сайт — это будет совсем другое дело, чем просто сайт компании. Также нужно уточнить.
Требования к хостингу: на хостинге должна быть технология, используемая для написания сайта. PHP или что-то другое?
Исполнитель обязуется выполнить демо-наполнение сайта, которое позволяет оценить работоспособность и внешний вид страниц сайта.
Для этого считаются достаточными:
Наличие на главной странице всех запланированных блоков
Фотогалерея (если страница запланирована), то должна содержать не менее 10 фото
Продукция (Если она запланирована). На такой странице должно быть не менее 3 продуктов, если конечно, в ассортименте компании их более 3.
Страница «О нас», если она запланирована
Новости (если страница запланирована), должна содержать не менее 5 новостей.
Блог (если запланирован), должен содержать не менее 10 записей.
Контакты, которые были предоставлены в техническом задании
Если сайт на 2ух и более языках, то точно такой же расклад касается каждого отдельно взятого языкового раздела.
При условии, что заказчик предоставляет тексты и фото вовремя и в надлежащем виде, то в качестве демо контента используется реальный контент, с котороым можно начать эксплуатацию сайта заказчиком. При этом после добавления демо-контент не редактируется и не заменяется разработчиком. Если в тексте обнаруживаются опечатки, их исправляет заказчик своими силами, при условии, что ему предоставляется обучающие материалы об управление сайтом.
В случае срыва сроков предоставления контента, в качестве демо контента используются материалы с других сайтов подобной тематики.
Требования к демо контентуВсе фото для дизайна должны быть в разрешении не менее ( 1920px х 1080px ).
Все тексты должны:
Иметь заголовок (от 60 до 100 знаков)
Фото (если предполагается, что текст должен быть иллюстрирован)
Вводную часть (до 160 знаков)
Дополнительные работы по контентуЕсли от исполнителя ожидается заливка 500 фотографий с предварительной обработкой, то это обязательно описать.
Если от исполнителя ожидается актуализация контента по обращению заказчика, то могут быть оформлены, отдельные договоренности на данный вид работ. При этом исполнитель оставляет за собой право отказаться от выполнения работ по контент-менеджменту при условии исправности технической части сайта.
Исполнитель обязуется внести изменения контента при условии, что из-за ошибки в программной части, сделать необходимые изменения силами заказчика не удается.
10 Условия сдачи и приема работВ условиях можно указать этапы разработки и оплаты. Порядок передачи работы, ее проверки и утверждения работ. Порядок оплаты. Штрафы для исполнителя за просрочки и штрафы для заказчика за не вовремя предоставленный контент (либо же должно быть оговорено, что в случае непредоставления контента в срок, в качестве демо контнета используется контент с подобных сайтов).
Исправление обнаруженных программных ошибок происходят за счет разработчика в срок до 3 рабочих дней.
Заключительным пунктом условий сдачи и приема работ является принцип: «Всё, что не оговорено, выполняется на усмотрение исполнителя»!




Если вы не ставите бесплатный шаблон, не ищете премиум-шаблон, а заказываете новый дизайн с нуля с учетом специфики — значит, вы серьезно относитесь к своему сайту. Классные проекты для людей именно так и делают. Можно сказать, что уникальный дизайн с нуля — одно из отличий проекта действительно «для людей» от трафосборника. В дизайне стандарты и мода постоянно меняются, но я постараюсь выделить основные моменты, которые помогут сделать дизайн, одинаково пригодный как для пользователя, так и для продвижения, а также правильно объяснить дизайнеру, что от него требуется.
Что мы должны получить на выходе от дизайнера?Не нужно слепо требовать «нарисуйте дизайн». Нужно четко описать, дизайн каких страниц нужен. Для информационного сайта сгодятся 3 страниц — главная, рубрика и пост. Для интернет-магазинов последний заменяется карточкой товара. Возможно, потребуются также и дополнительные страницы (зависит от специфики проекта). Иногда хотят сделать красивую страницу 404, с выдумкой — это надо выделить в ТЗ.
В наше время также необходимо заказывать версии для разных разрешений экрана, чтобы сделать дизайн адаптивным. Google, например, предупреждает в панели Вебмастера, если сайт не оптимизирован для просмотра на мобильных устройствах. Поэтому придется делать по 3 мобильных версии главной, поста и рубрики — примерно от 320 до 414px, от 414 до 768px и от 768 до 1024px.
Сперва нам нужно заполнить небольшой бриф, чтобы дизайнер понял, на что ему следует ориентироваться.
А теперь давайте рассмотрим технические требования. Для информационных сайтов это обычно следующее:
Разумеется, все вышеперечисленные элементы должны присутствовать в макетах, которые вы получите по выполнении работы.
xandeadx.ru Блог музицирующего веб-девелопера
Разное > Пример ТЗ на разработку модуляВ интернете есть куча примеров Технических Заданий (ТЗ) и в основной массе это сплошная вода на десятки страниц. ТЗ в первую очередь это руководство к действию для разработчика, поэтому составлять его нужно как можно детальнее, обходя стороной пространственные фразы и задачи. Размытое ТЗ приводит к размытому результату, это думаю понятно всем :)
ТЗ должно состоять из списка задач, которые ставятся перед разработчиком. Чем конкретнее задачи, тем лучше. Если задача слишком объёмная, то она разбивается на подзадачи.
Ниже, пример ТЗ на разработку модуля для Drupal:
Модуль для опроса посетителей сайта.
Модуль позволяет организовать опрос посетителей сайта и предоставить детальную статистику.
1. В соответствии с прилагаемым дизайном создать блок с формой, в которой выводить следующие элементы:
— Поле "Пол" с вариантами м, ж. Вывод поля можно отключить в настройках опроса.
— Поле "Возраст" с вариантами 0-17, 18-24, 25-34, 35-44, 45-54, 55-64, 65+. Вывод поля можно отключить в настройках опроса. Варианты редактируются администратором.
— Заголовок вопроса и несколько вариантов ответа на него. Заголовок редактируется в настройках опроса. Варианты ответа так же редактируется в настройках опроса. Количество вариантов не ограничено. Администратор может указать способ выбора ответа — одиночный (radio) или множественный (checkbox).
2. В ответах на вопрос всегда должен присутствовать вариант "Другое", при выборе которого, ниже, должно появляться поле для ввода текста.
3. Предоставить администратору возможность просмотреть статистику проголосовавших:
— по полу
— по возрасту
— по вариантам ответа на указанный вопрос
4. Дать администратору возможность скачать статистику в формате Excel.
5. Дать администратору возможность обнулить результаты опроса.
6. Запретить пользователям отправлять форму больше одного раза.
Взглянув на такое ТЗ, разработчик сразу определится со временем на решение поставленной задачи и соответственной с ценой.
Хорошая статья на хабре про то, каким должно быть ТЗ и к чему приводит его отсутствие — Техническое задание на сайт .